PHPで自作してるファイルマネージャー。日常的に使っている。

「音楽再生」ボタンを押すと右下に「再生」「一時停止」ボタンが出てきて音声コントロールできるようにした。
ソース全体はhtml+php、音楽プレイヤー部分はJavaScriptを使う。
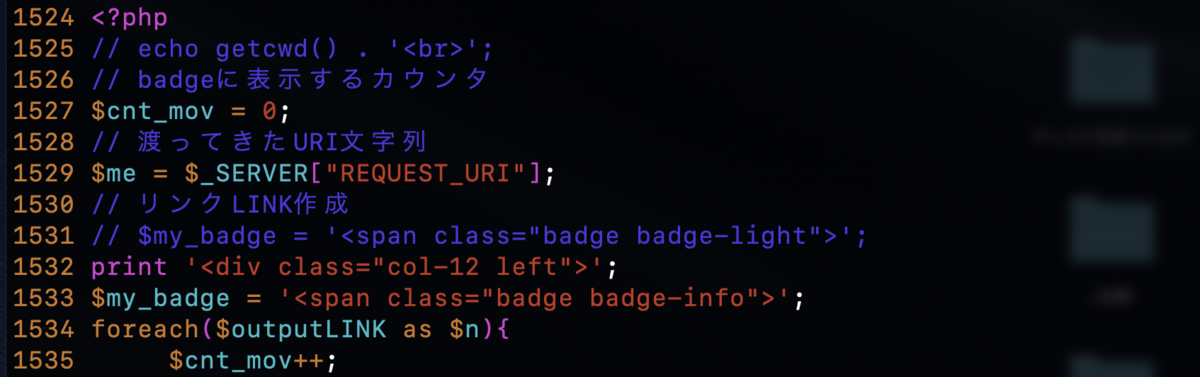
まずhtmlとphpが併存できる環境にしている。

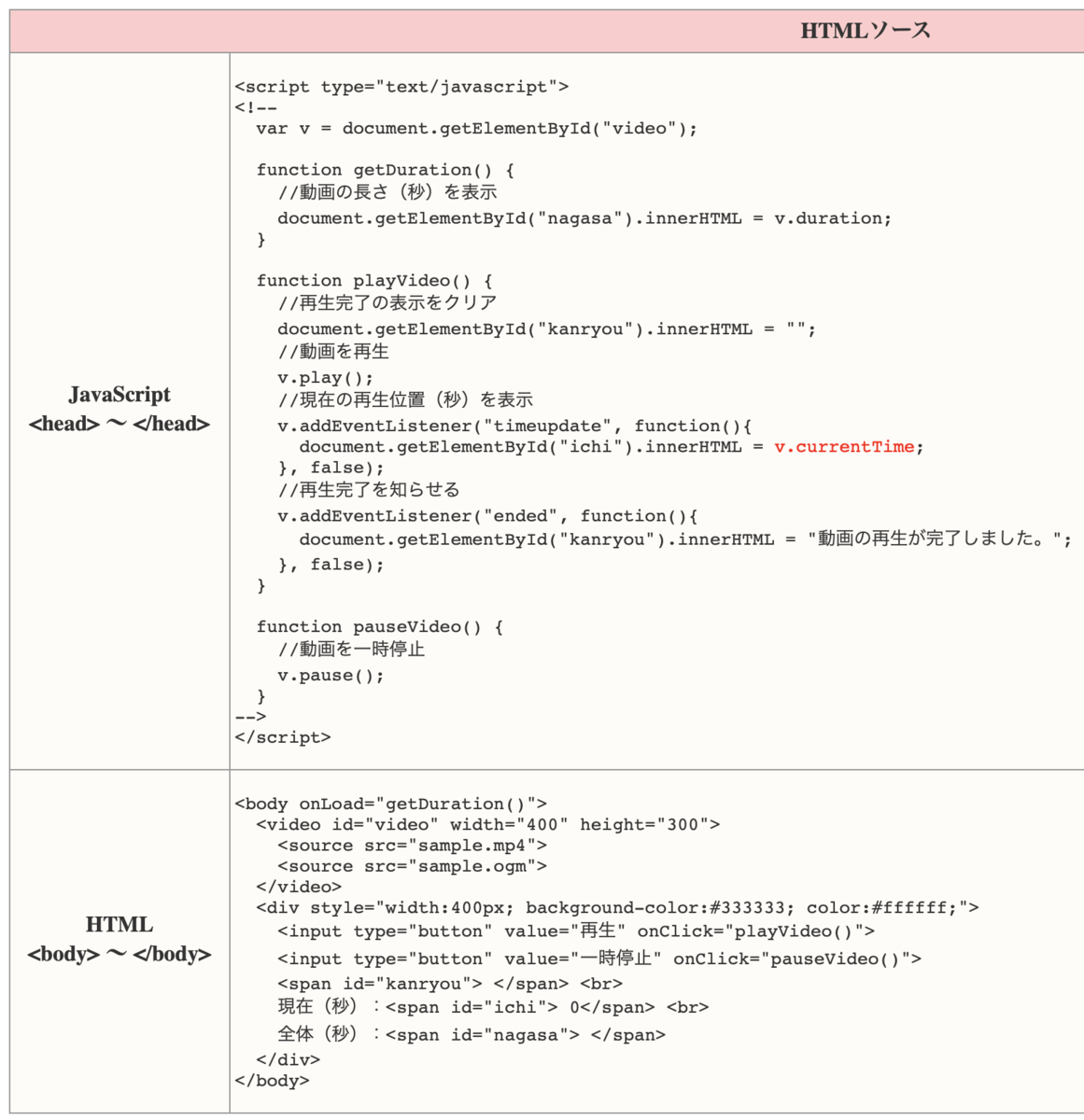
JavaScriptは使うがheadには特に何も書かない。

JavaScriptはbody部の終わり、つまり</body> の直前に書くから。
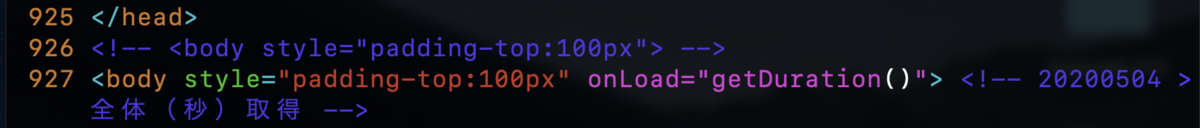
body部の開始のところには onLoad() を書いてあとからJavaScriptで記述する関数 getDuration() を呼び出す。

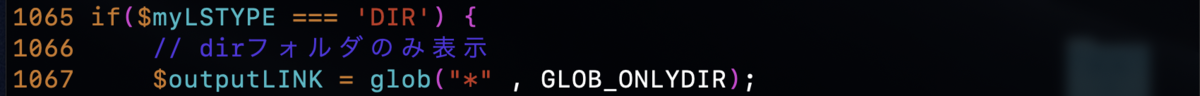
サーバにあるファイルは全てphpの glob() 関数で読んで配列$outputLINK に格納しておき

それをforeach() で呼び出す。

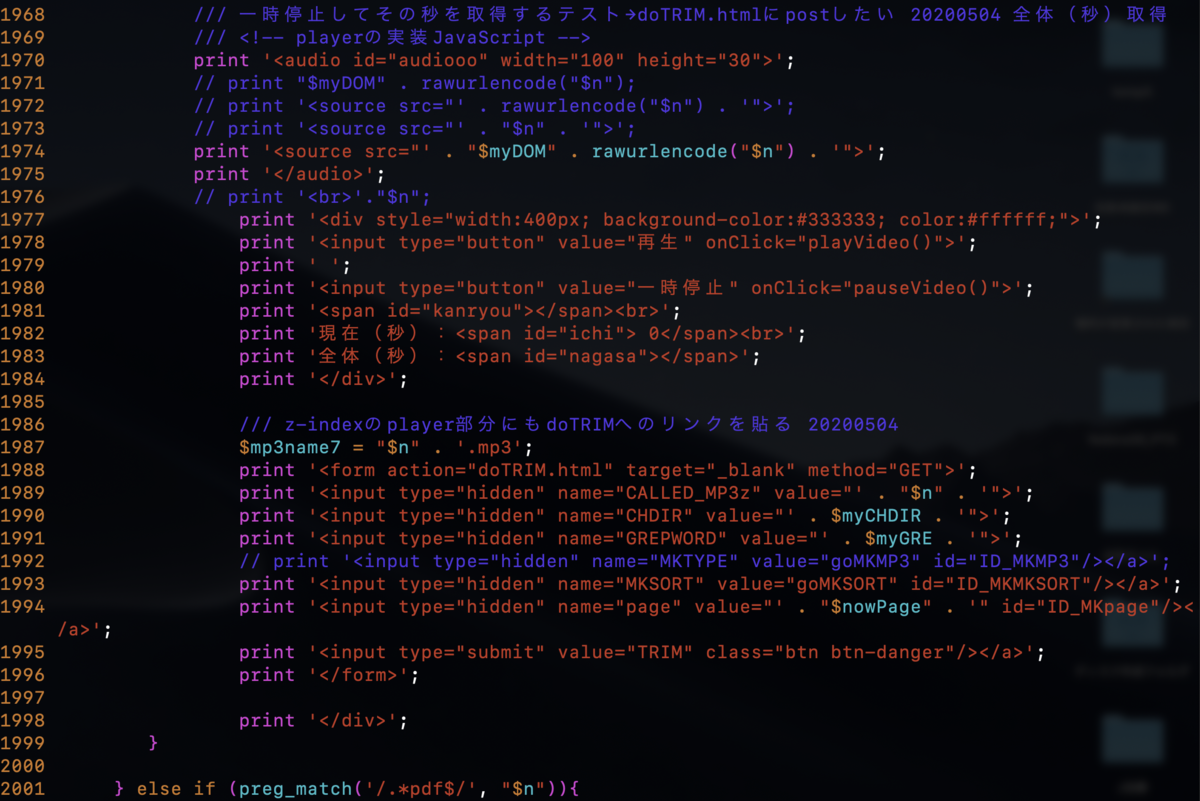
if(読み込み指定がmp3ファイルで かつ
読み込み指定されたmp3ファイル名が、今foreachで読み込んだファイル名と同じ)
だった場合に

「再生」「一時停止」ボタンを表示するコードを追加した。

1970行目の id="audiooo" で分かるように、htmlのidはテキトーな文字列(ソース全体で一意なものであればいい)で大丈夫。
1963行目 HTML5のaudio タグではsrcにフルパス(httpで始まる)を指定しないとうまく動かないのは気づくのに苦労した。
player部分はこのサイトほぼそのまま使えた。

最後、</body>の直前部分にJavaScriptを書く。

2437行目の getElementById("audiooo") の部分で、1970行目の記述とリンクしている。

サーバ側でnamed.conf設定して自宅内からもグローバルIPで名前解決できるから家にいようが外出しようが同じように聴ける。
「きゃりーぱみゅぱみゅのなんとかぱんぱんラジオ」超おもしろい。
HTML5のaudioタグで実装した音楽プレイヤーの部分は画面幅に併せて伸び縮みさせたい。


これは<head>部分に <style> audio { width: 99%; } </style> と書けば実現できる。

参考になった記事。