ハピタス登録で1,000円分になるURL
サーバにあるpng画像を読み込んで一覧化したい
201901.png,201902.png...というファイルがあります。これをlist_img[n] という配列に格納するjavascriptのコードを示して

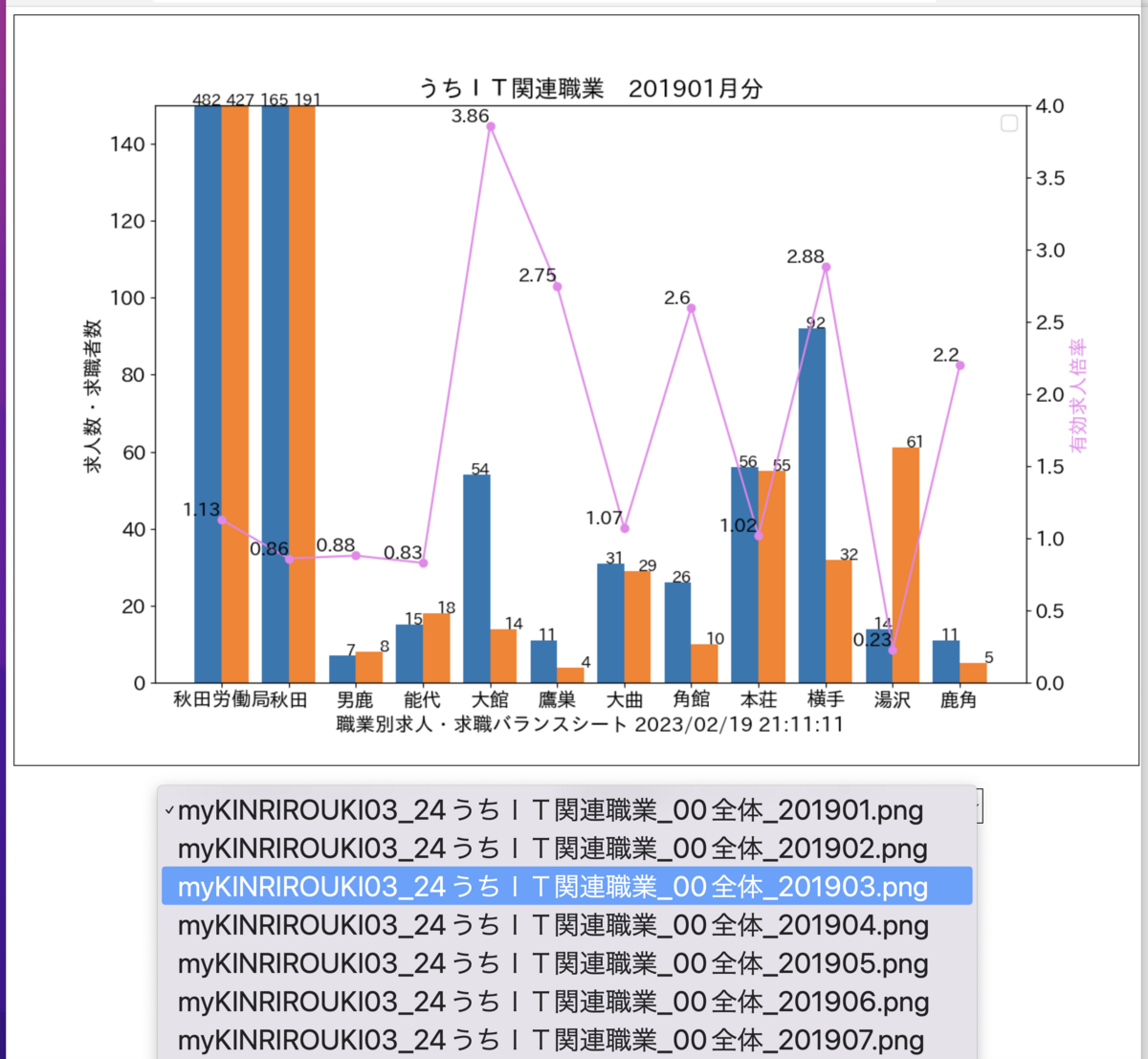
月次の有効求人倍率をプルダウンで選択→該当月のグラフ画像を表示
できた




コピペ用ソースコードは末尾に。
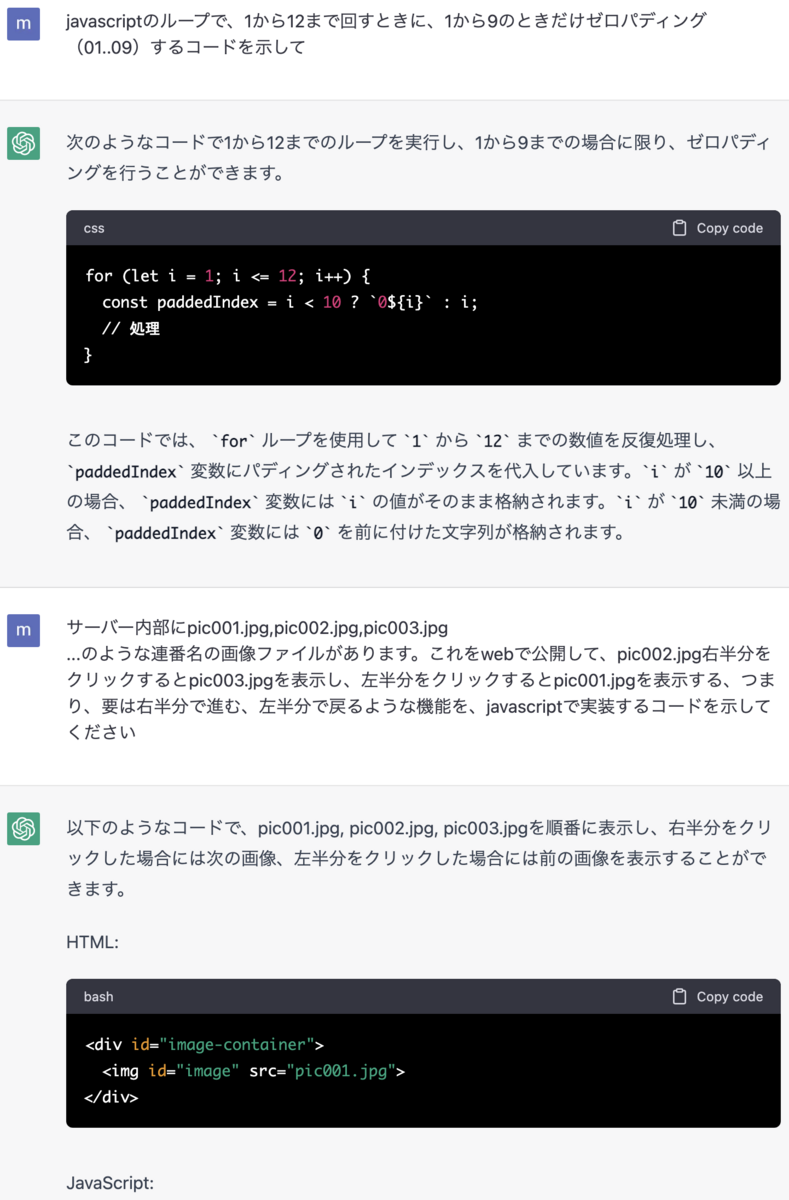
ChatGPTでの試行錯誤
javascriptのループで、1から12まで回すときに、1から9のときだけゼロパディング(01..09)するコードを示して
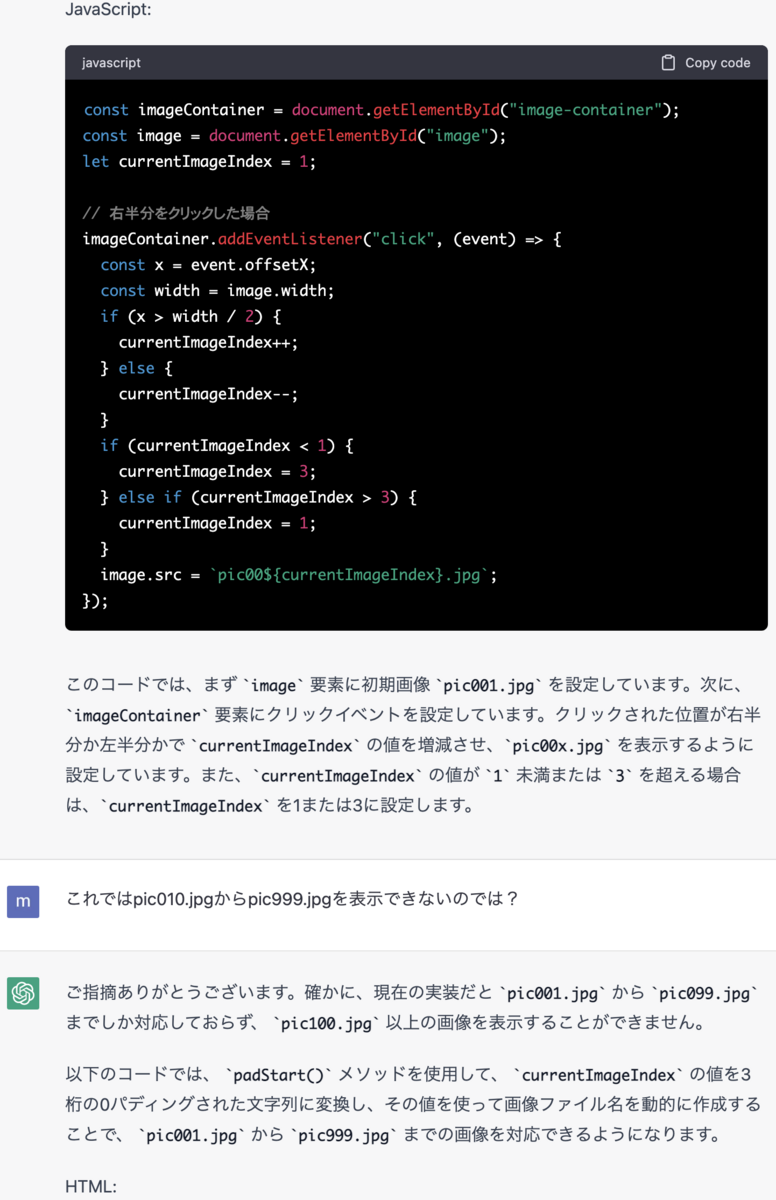
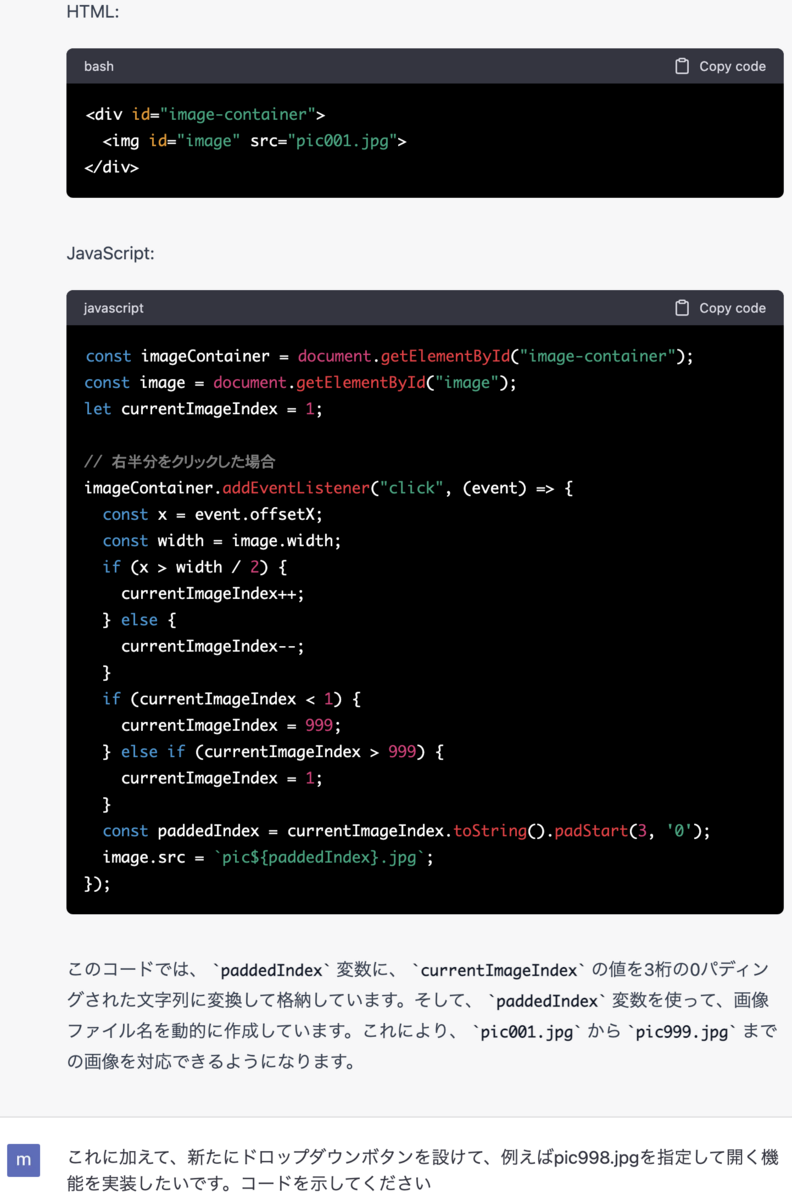
サーバー内部にpic001.jpg,pic002.jpg,pic003.jpg ...のような連番名の画像ファイルがあります。これをwebで公開して、pic002.jpg右半分をクリックするとpic003.jpgを表示し、左半分をクリックするとpic001.jpgを表示する、つまり、要は右半分で進む、左半分で戻るような機能を、javascriptで実装するコードを示してください

これではpic010.jpgからpic999.jpgを表示できないのでは?


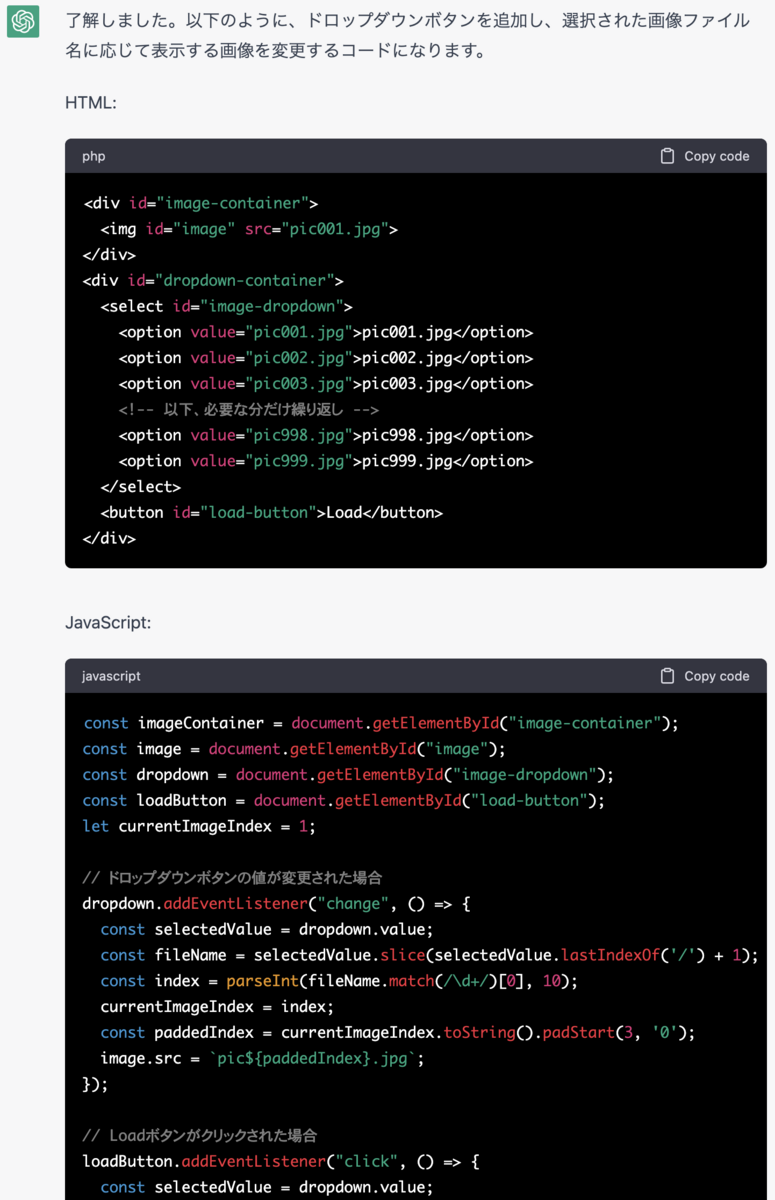
これに加えて、新たにドロップダウンボタンを設けて、例えばpic998.jpgを指定して開く機能を実装したいです。コードを示してください


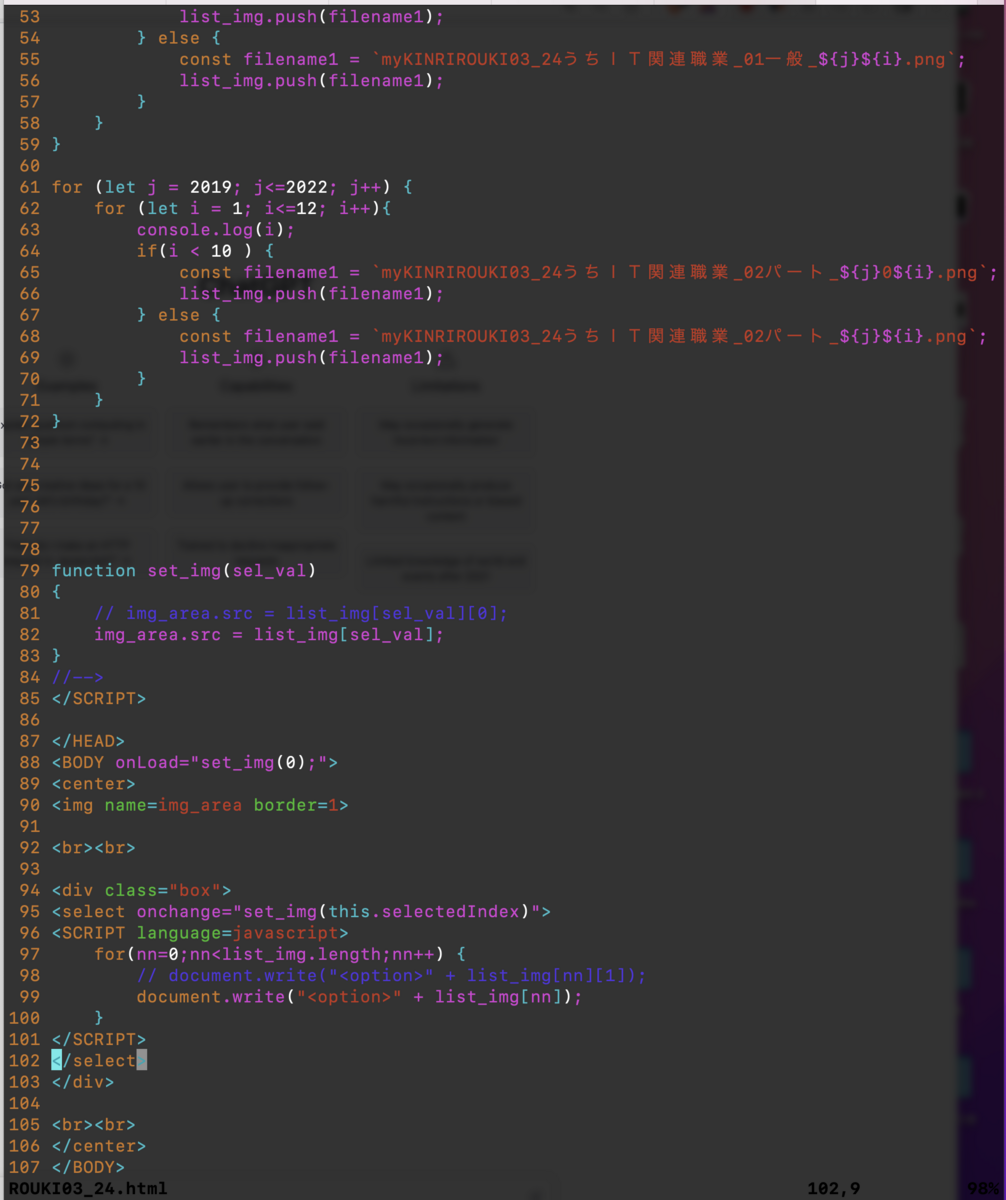
コピペ用
<HTML>
<HEAD>
<style>
.box select{
/* width: 100px;
width: 500px;
height: 50px */
border: 1px solid;
font-size: 30px;
}
</style>
<SCRIPT LANGUAGE="JavaScript">
<!--
// var list_img = new Array();
// list_img[0] = new Array("myKINRIROUKI03_24うちIT関連職業_00全体_201901.png","201901");
// list_img[1] = new Array("myKINRIROUKI03_24うちIT関連職業_00全体_201902.png","201902");
// list_img[2] = new Array("3.jpg","イメージ3");
// list_img[3] = new Array("4.jpg","イメージ4");
const list_img = [];
//for (let i = 1; i<=12; i++){
for (let j = 2019; j<=2022; j++) {
for (let i = 1; i<=12; i++){
// const filename1 = `2019${i.toString().padStart(2, '0')}.png`;
// const filename1 = `myKINRIROUKI03_24うちIT関連職業_00全体_20190${i.toString().padStart(2, '0')}.png`;
// const filename1 = `myKINRIROUKI03_24うちIT関連職業_00全体_201901.png`;
console.log(i);
if(i < 10 ) {
//const filename1 = `myKINRIROUKI03_24うちIT関連職業_00全体_20190${i}.png`;
const filename1 = `myKINRIROUKI03_24うちIT関連職業_00全体_${j}0${i}.png`;
// const filename2 = `2019${i.toString().padStart(2, '0')}.png`;
// list_img.push(filename1,filename1);
// const filename = `2020${i.toString().padStart(2, '0')}.png`;
// list_img.push(filename);
// document.write(list_img[i][6]);
// document.write(list_img[i]);
list_img.push(filename1);
} else {
const filename1 = `myKINRIROUKI03_24うちIT関連職業_00全体_${j}${i}.png`;
list_img.push(filename1);
}
// const filename1 = `myKINRIROUKI03_24うちIT関連職業_00全体_20190${i}.png`;
}
}
for (let j = 2019; j<=2022; j++) {
for (let i = 1; i<=12; i++){
console.log(i);
if(i < 10 ) {
const filename1 = `myKINRIROUKI03_24うちIT関連職業_01一般_${j}0${i}.png`;
list_img.push(filename1);
} else {
const filename1 = `myKINRIROUKI03_24うちIT関連職業_01一般_${j}${i}.png`;
list_img.push(filename1);
}
}
}
for (let j = 2019; j<=2022; j++) {
for (let i = 1; i<=12; i++){
console.log(i);
if(i < 10 ) {
const filename1 = `myKINRIROUKI03_24うちIT関連職業_02パート_${j}0${i}.png`;
list_img.push(filename1);
} else {
const filename1 = `myKINRIROUKI03_24うちIT関連職業_02パート_${j}${i}.png`;
list_img.push(filename1);
}
}
}
function set_img(sel_val)
{
// img_area.src = list_img[sel_val][0];
img_area.src = list_img[sel_val];
}
//-->
</SCRIPT>
</HEAD>
<BODY onLoad="set_img(0);">
<center>
<img name=img_area border=1>
<br><br>
<div class="box">
<select onchange="set_img(this.selectedIndex)">
<SCRIPT language=javascript>
for(nn=0;nn<list_img.length;nn++) {
// document.write("<option>" + list_img[nn][1]);
document.write("<option>" + list_img[nn]);
}
</SCRIPT>
</select>
</div>
<br><br>
</center>
</BODY>
</HTML>

