ハピタス登録で1,000円分になるURL
scrolling textが下から上にスクロールする機能が数分で実装できた。

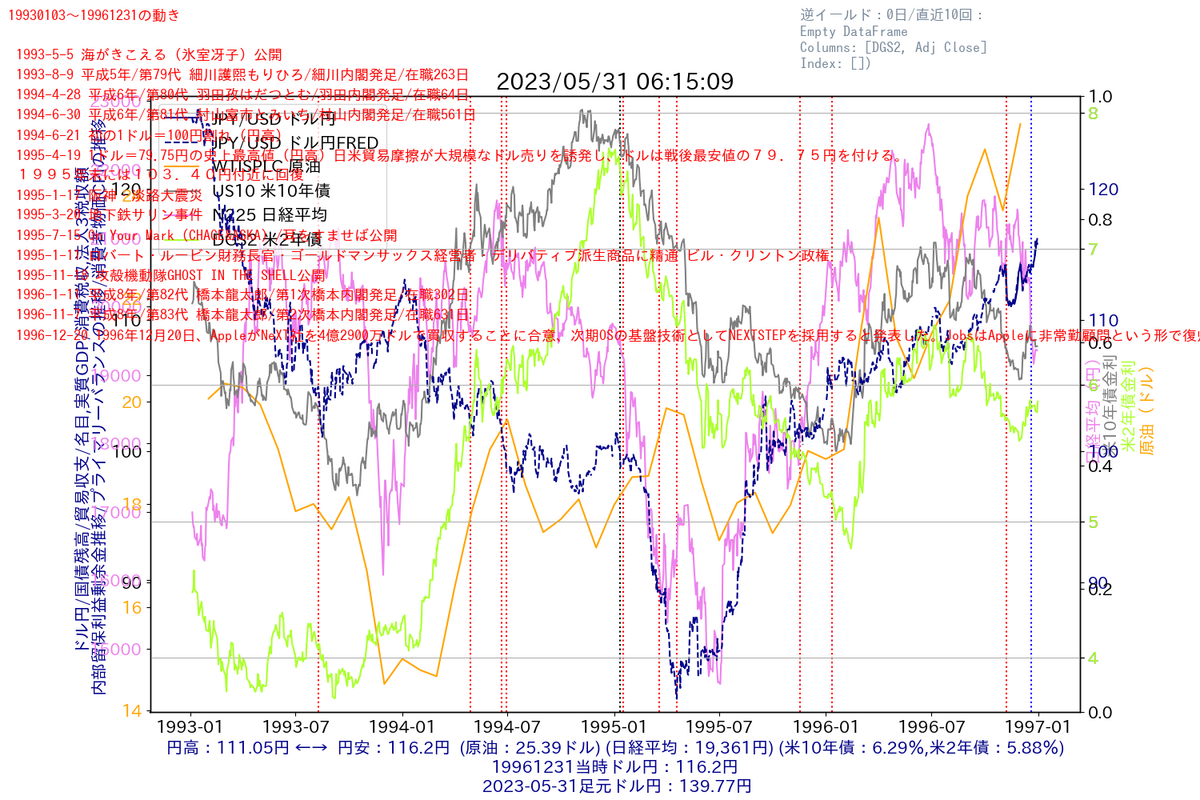
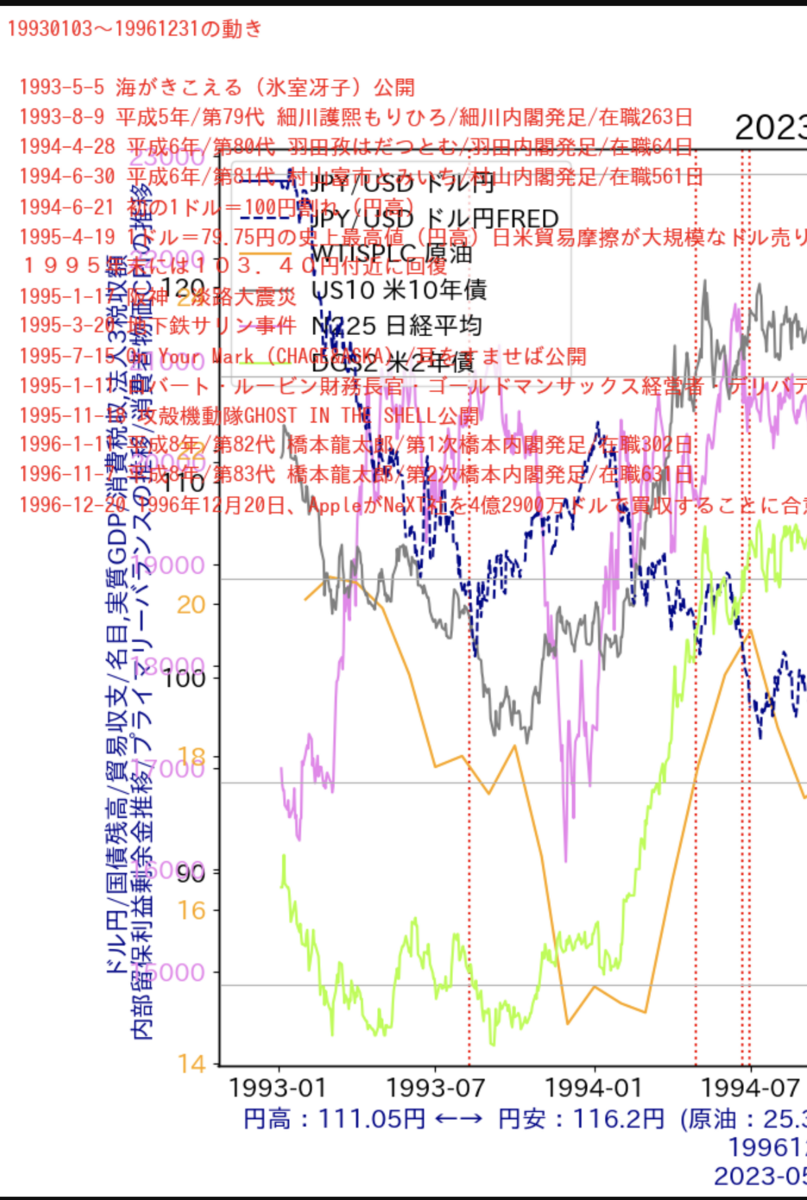
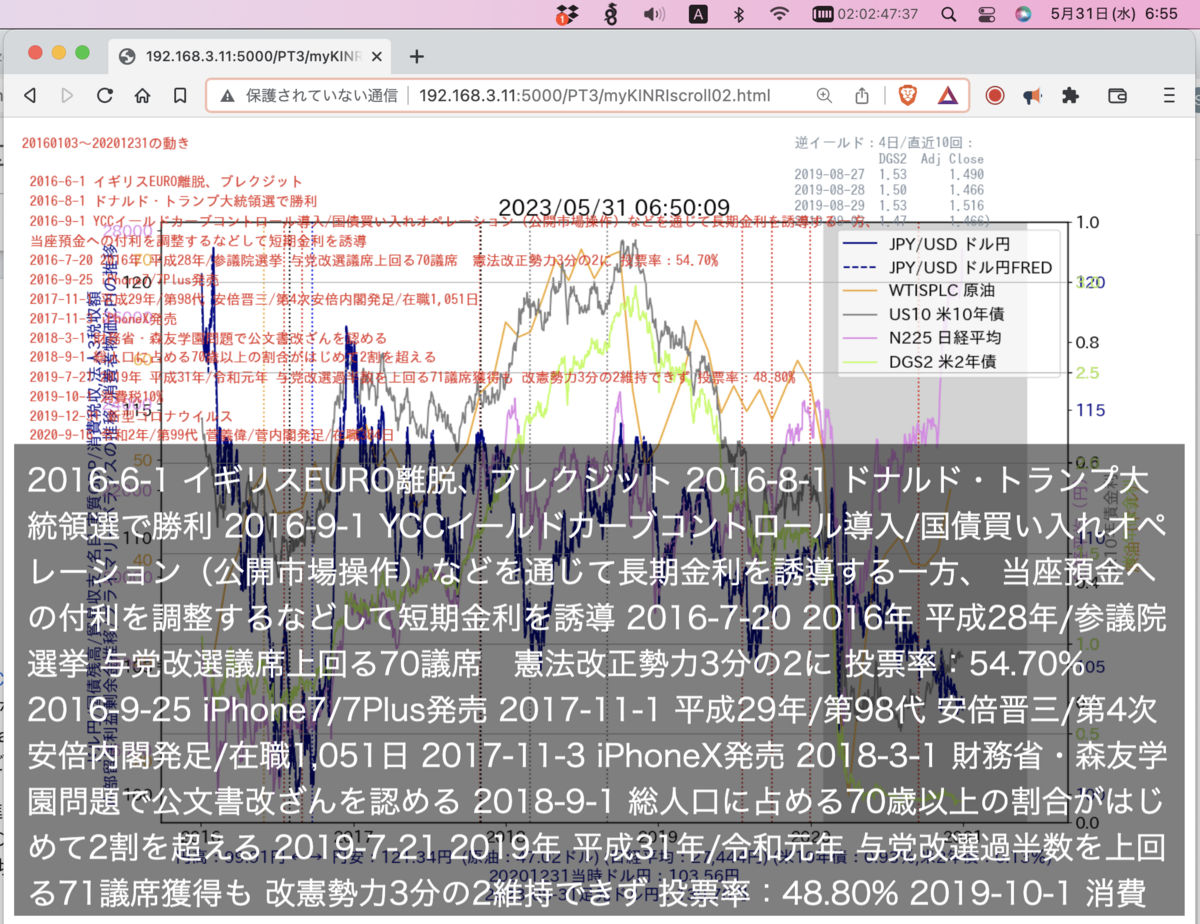
この画像の赤い文字を上にスクロールしたいのが調べたきっかけ。

この赤文字の歴史を下から上にスクロールしたいのよ。

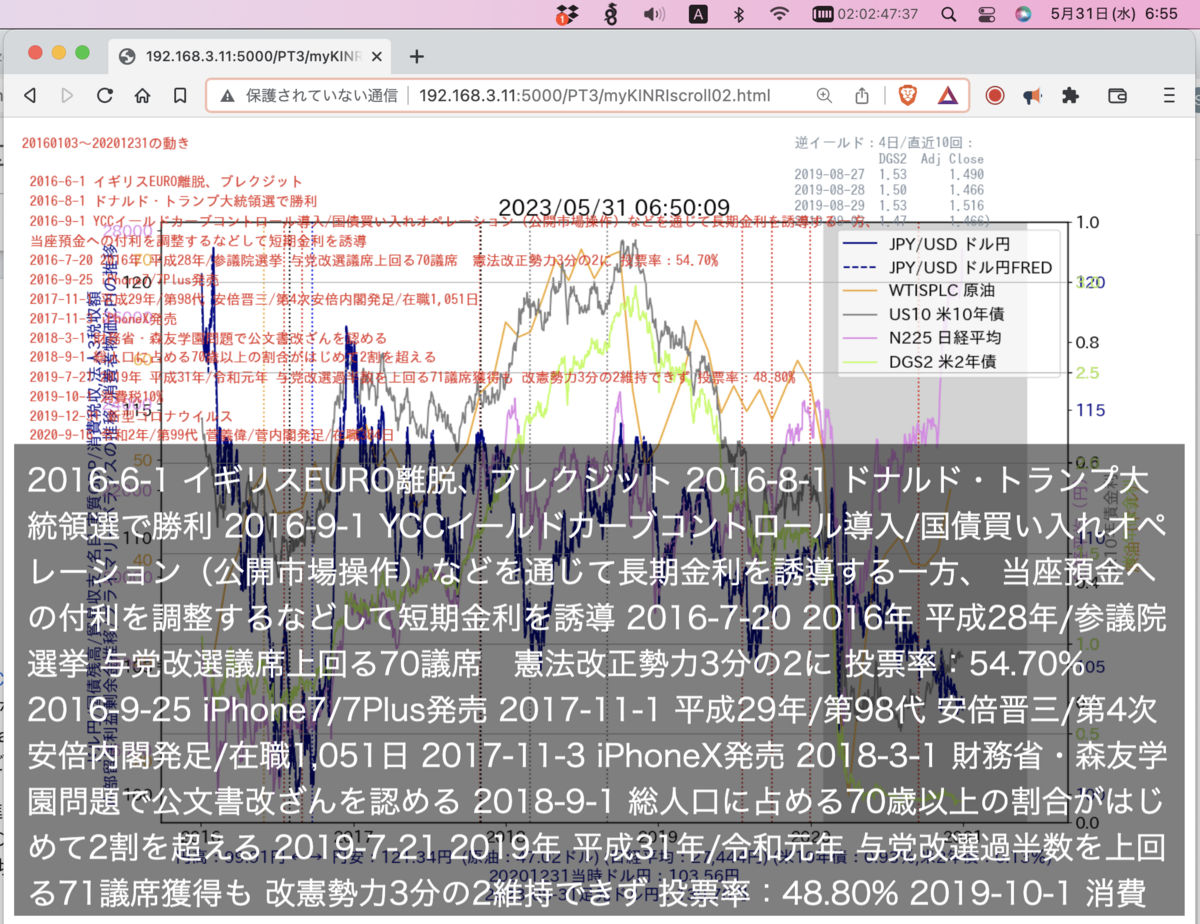
ほぼ完成図はこう。グレーの部分が下から上にゆっくりスクロールするみたいな。

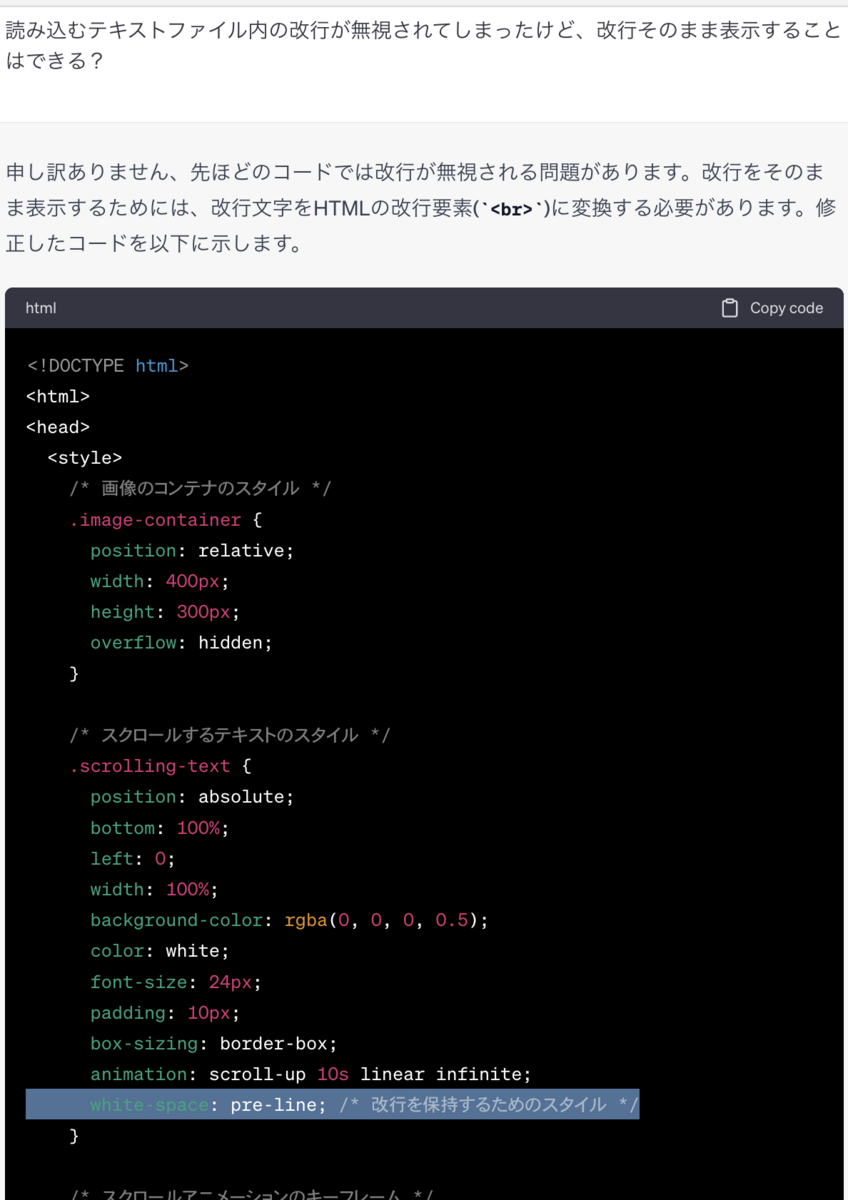
改行を正しくした完成版。

ChatGPT恐ろしい素晴らしい
ある画像の上を文字列が下から上に(映画のエンディングのように)スクロールする機能をjavascriptで実装するコードを見せて


<!DOCTYPE html>
<html>
<head>
<style>
/* 画像のコンテナのスタイル */
.image-container {
position: relative;
width: 400px;
height: 300px;
}
/* スクロールするテキストのスタイル */
.scrolling-text {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
background-color: rgba(0, 0, 0, 0.5);
color: white;
font-size: 24px;
padding: 10px;
box-sizing: border-box;
animation: scroll-up 10s linear infinite;
}
/* スクロールアニメーションのキーフレーム */
@keyframes scroll-up {
0% {
transform: translateY(100%);
}
100% {
transform: translateY(-100%);
}
}
</style>
</head>
<body>
<div class="image-container">
<img src="your-image.jpg" alt="Image" width="400" height="300">
<div class="scrolling-text">
This is the scrolling text.
</div>
</div>
<script>
// 画像の読み込みが完了したら、スクロールするテキストを表示する
window.addEventListener('load', function() {
var scrollingText = document.querySelector('.scrolling-text');
scrollingText.style.display = 'block';
});
</script>
</body>
</html>
文字列がスクロールの途中で止まってしまう
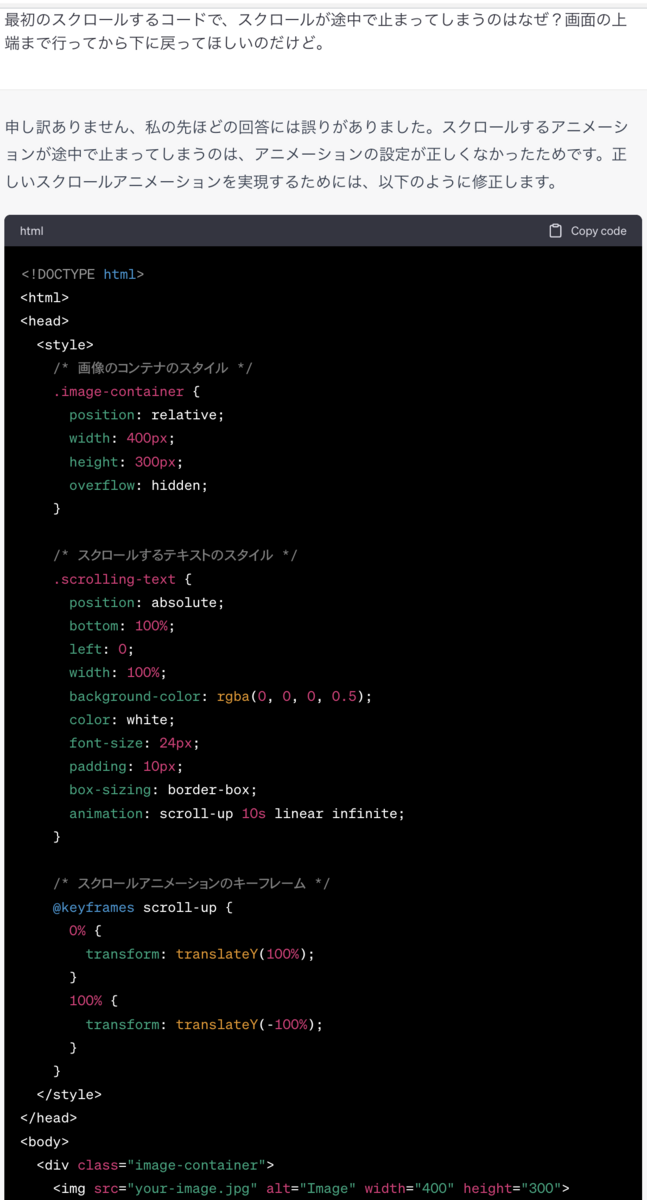
最初のスクロールするコードで、スクロールが途中で止まってしまうのはなぜ?画面の上端まで行ってから下に戻ってほしいのだけど。


<!DOCTYPE html>
<html>
<head>
<style>
/* 画像のコンテナのスタイル */
.image-container {
position: relative;
width: 400px;
height: 300px;
overflow: hidden;
}
/* スクロールするテキストのスタイル */
.scrolling-text {
position: absolute;
bottom: 100%;
left: 0;
width: 100%;
background-color: rgba(0, 0, 0, 0.5);
color: white;
font-size: 24px;
padding: 10px;
box-sizing: border-box;
animation: scroll-up 10s linear infinite;
}
/* スクロールアニメーションのキーフレーム */
@keyframes scroll-up {
0% {
transform: translateY(100%);
}
100% {
transform: translateY(-100%);
}
}
</style>
</head>
<body>
<div class="image-container">
<img src="your-image.jpg" alt="Image" width="400" height="300">
<div class="scrolling-text">
This is the scrolling text.
</div>
</div>
<script>
// 画像の読み込みが完了したら、スクロールするテキストを表示する
window.addEventListener('load', function() {
var scrollingText = document.querySelector('.scrolling-text');
scrollingText.style.bottom = '0';
});
</script>
</body>
</html>
外部のテキストファイルから読み込みたい
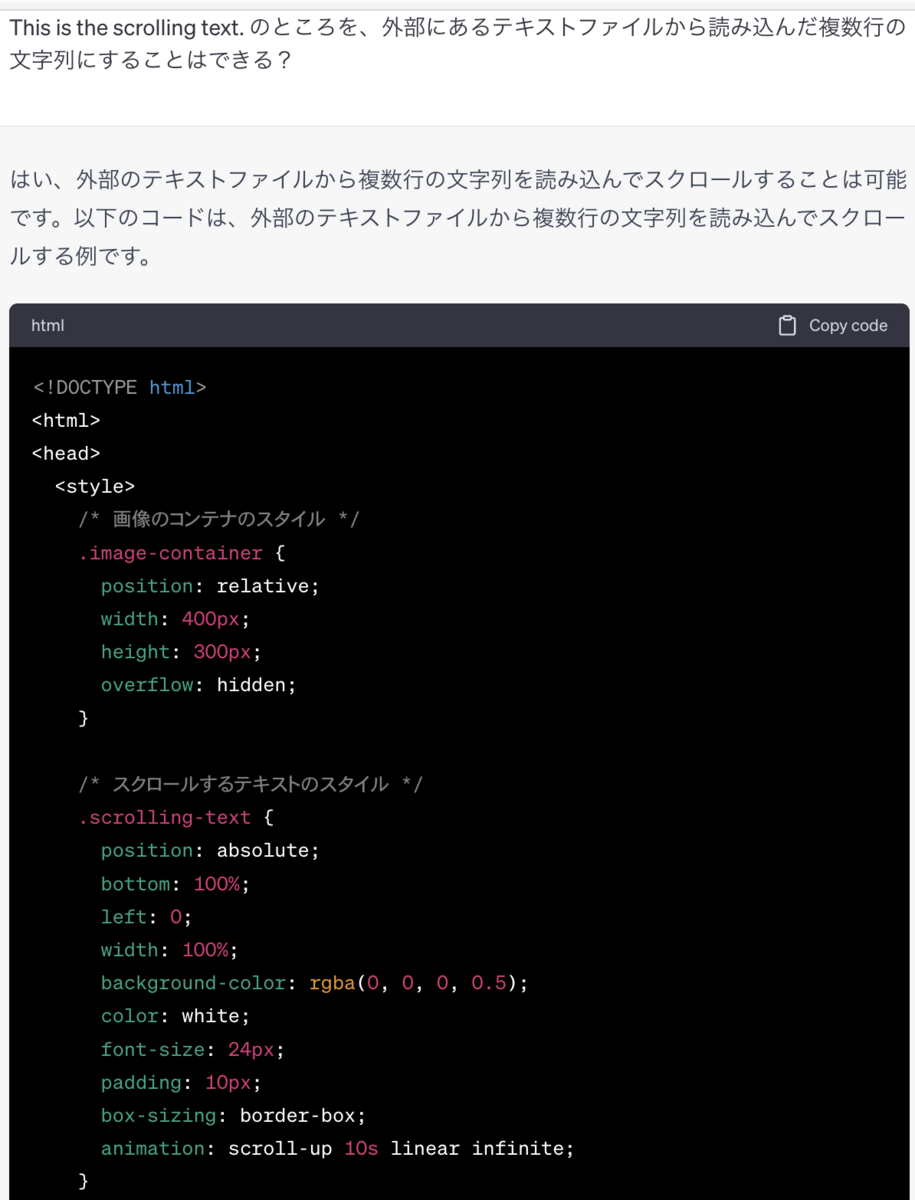
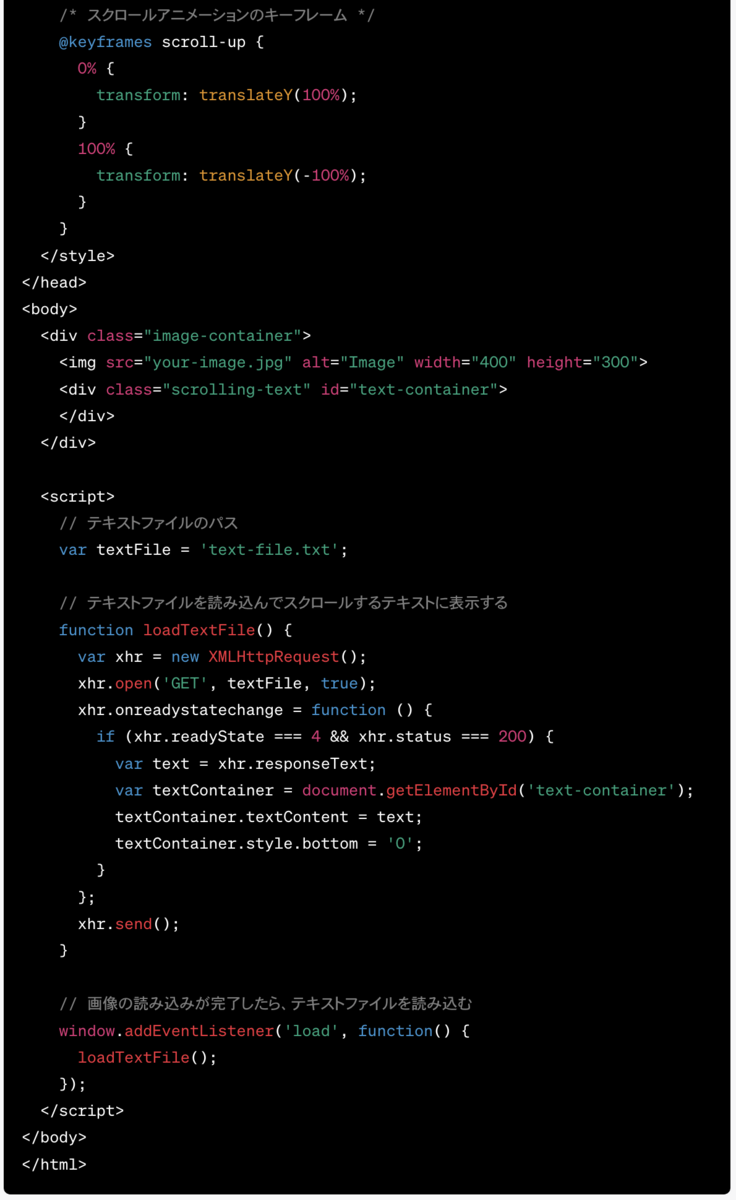
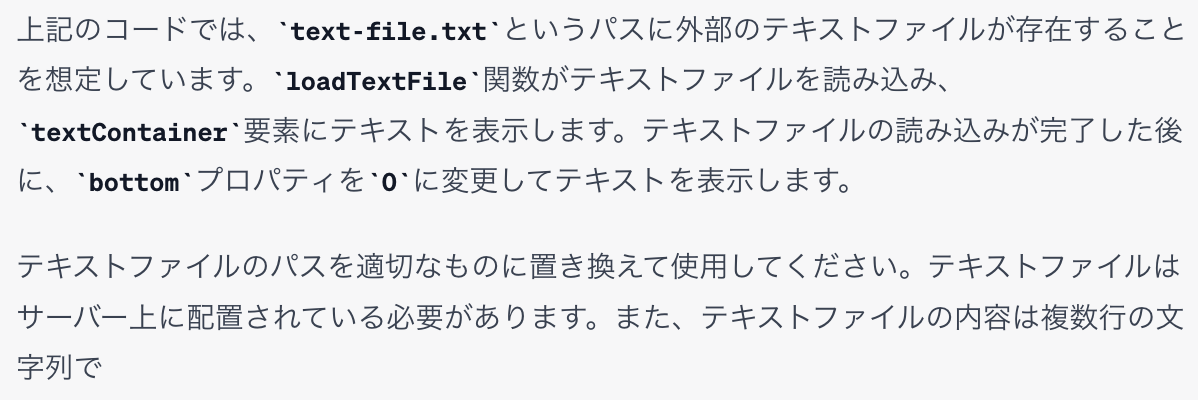
This is the scrolling text. のところを、外部にあるテキストファイルから読み込んだ複数行の文字列にすることはできる?




改行を活かす
読み込むテキストファイル内の改行が無視されてしまったけど、改行そのまま表示することはできる?