1,000万円を超えたbitcoinを少しだけどもらえるURL
https://bitflyer.com/invitation?id=l50e5ljw&lang=ja-JP
ハピタスからポイントもらえるURL
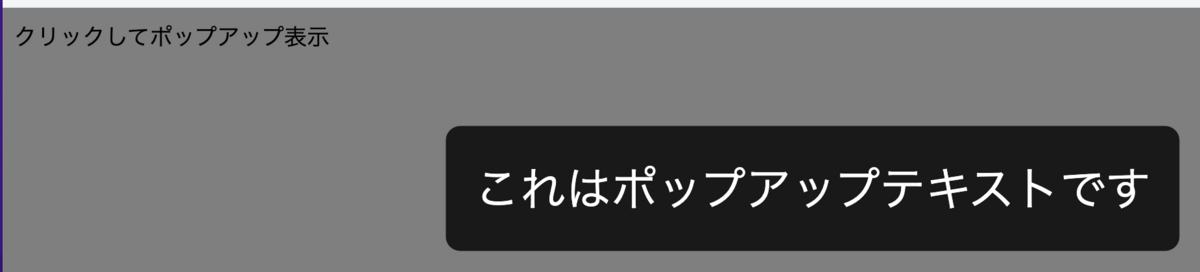
完成形
本を読むたびに出てきた年号と気になった内容をテキスト保存してく自作の年表アプリ。テキストが小さくて遠目に読みづらいので、マウスクリックしたら黒背景でポップアップするようにした。

モトはこれ。
いっちゃんシンプルなテスト

左上の「クリックして…」をマウスクリックすると、ポップアップテキスト画面が出る。


ChatGPTの丸写しである。
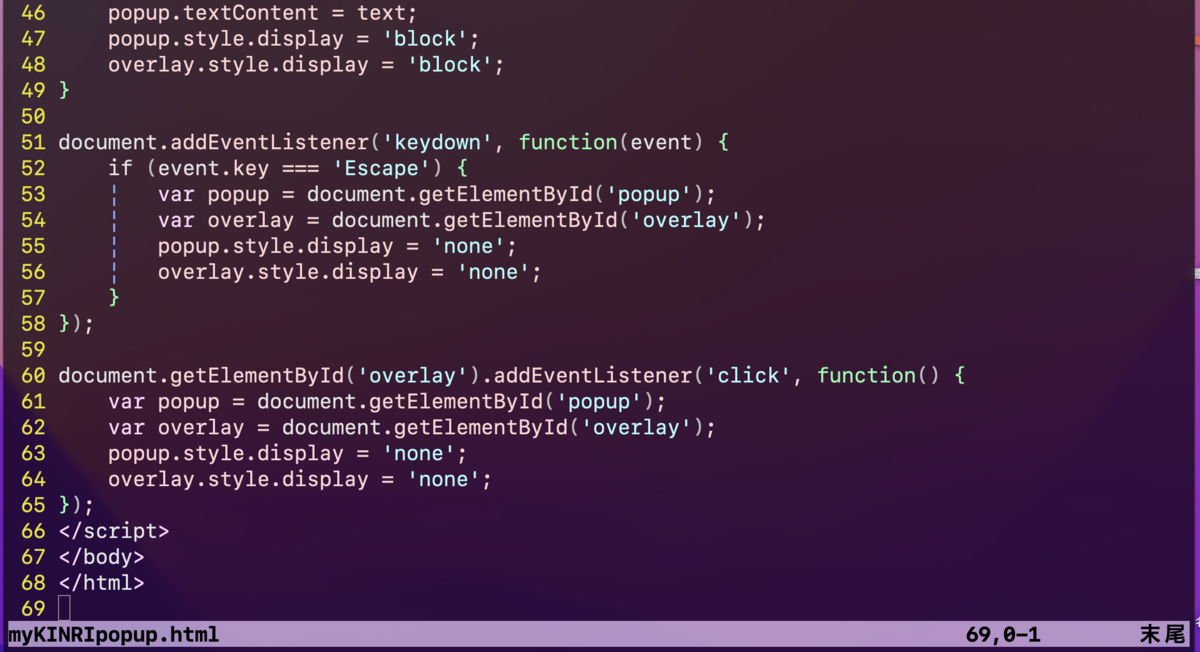
ソース
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ポップアップテキスト</title>
<style>
body {
font-family: Arial, sans-serif;
}
.popup {
display: none;
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: rgba(0, 0, 0, 0.8);
color: white;
padding: 20px;
font-size: 2em;
border-radius: 10px;
text-align: center;
z-index: 1000;
}
.overlay {
display: none;
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
z-index: 999;
}
</style>
</head>
<body>
<div class="text" onclick="showPopup('これはポップアップテキストです')">クリックしてポップアップ表示</div>
<div class="popup" id="popup"></div>
<div class="overlay" id="overlay"></div>
<script>
function showPopup(text) {
var popup = document.getElementById('popup');
var overlay = document.getElementById('overlay');
popup.textContent = text;
popup.style.display = 'block';
overlay.style.display = 'block';
}
document.addEventListener('keydown', function(event) {
if (event.key === 'Escape') {
var popup = document.getElementById('popup');
var overlay = document.getElementById('overlay');
popup.style.display = 'none';
overlay.style.display = 'none';
}
});
document.getElementById('overlay').addEventListener('click', function() {
var popup = document.getElementById('popup');
var overlay = document.getElementById('overlay');
popup.style.display = 'none';
overlay.style.display = 'none';
});
</script>
</body>
</html>
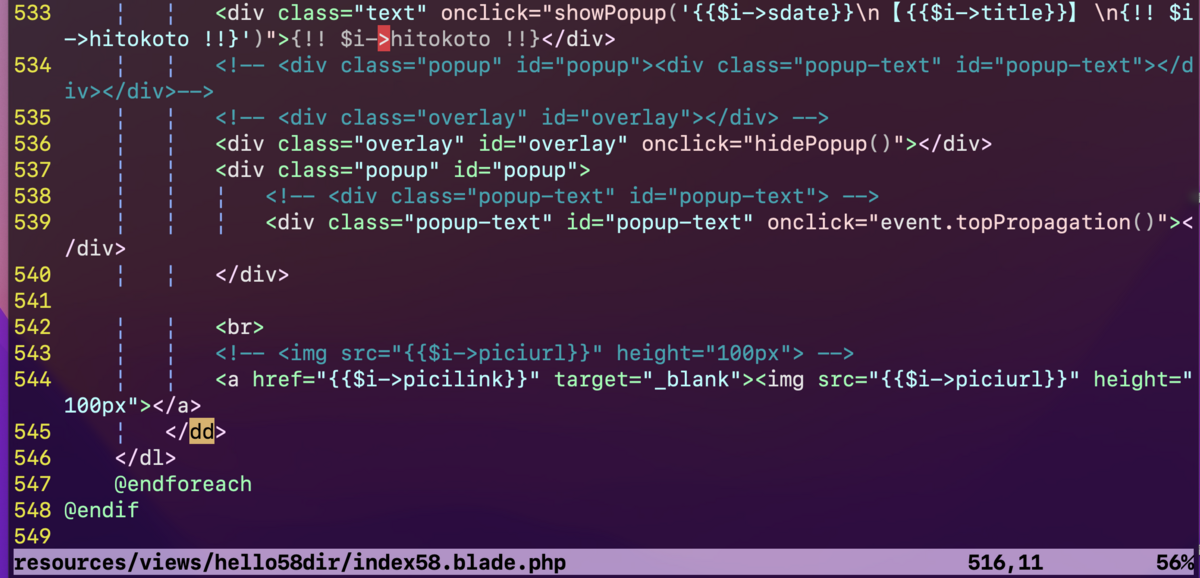
Laravelに実装

該当部分はこんな感じ。