
結論メモ

インストール
npm(javascriptのパッケージマネージャらしい)のFacebook社カスタマイズ版であるyarnをインストールして進める。
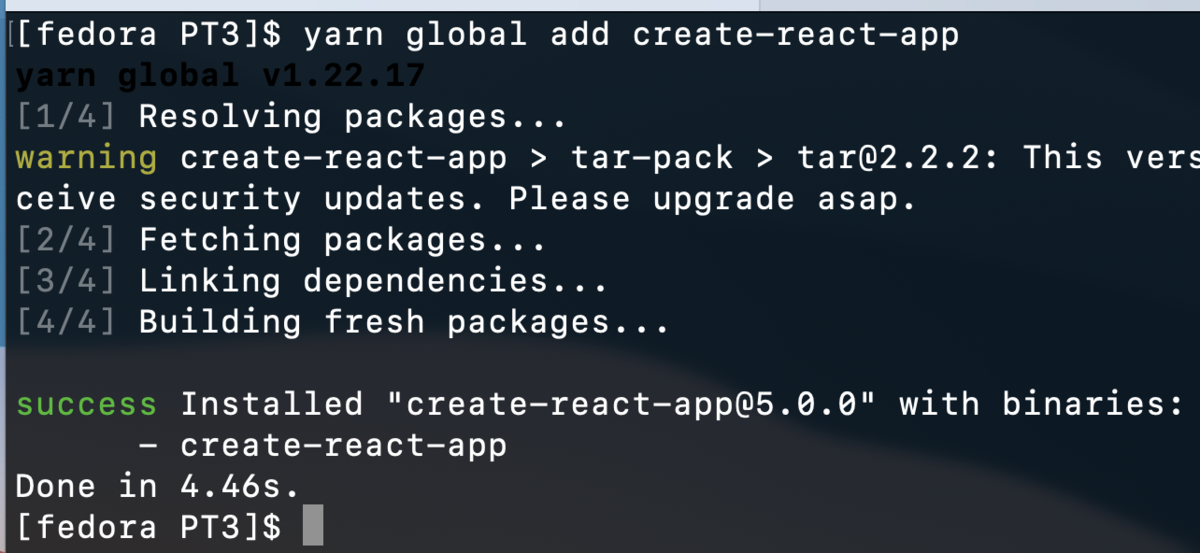
$ yarn global add create-react-app

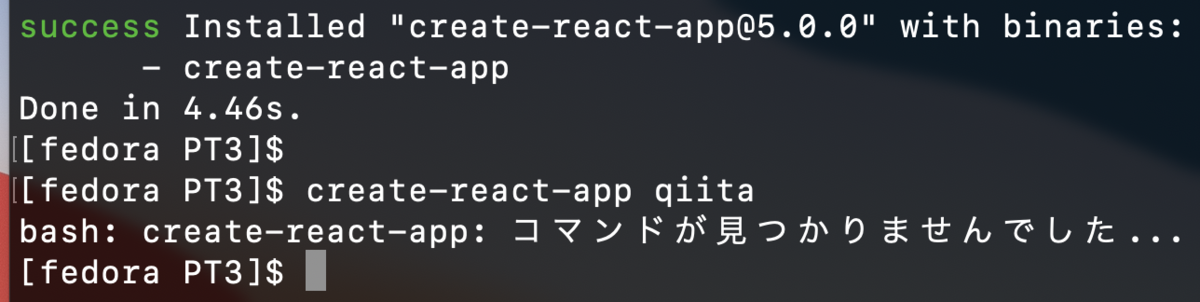
インストールされたのに
create-react-appなんてコマンドは無いって言われる
パスが通ってないんか。



パスとおす

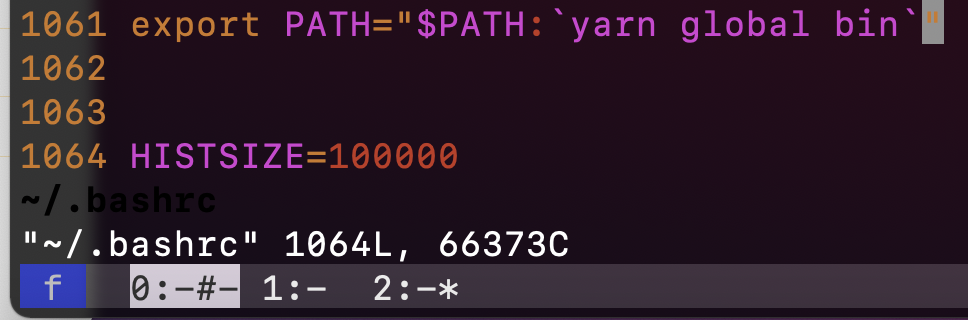
$ vim ~/.bashrc
export PATH="$PATH:`yarn global bin`"

$ source ~/.bashrc
$ create-react-app

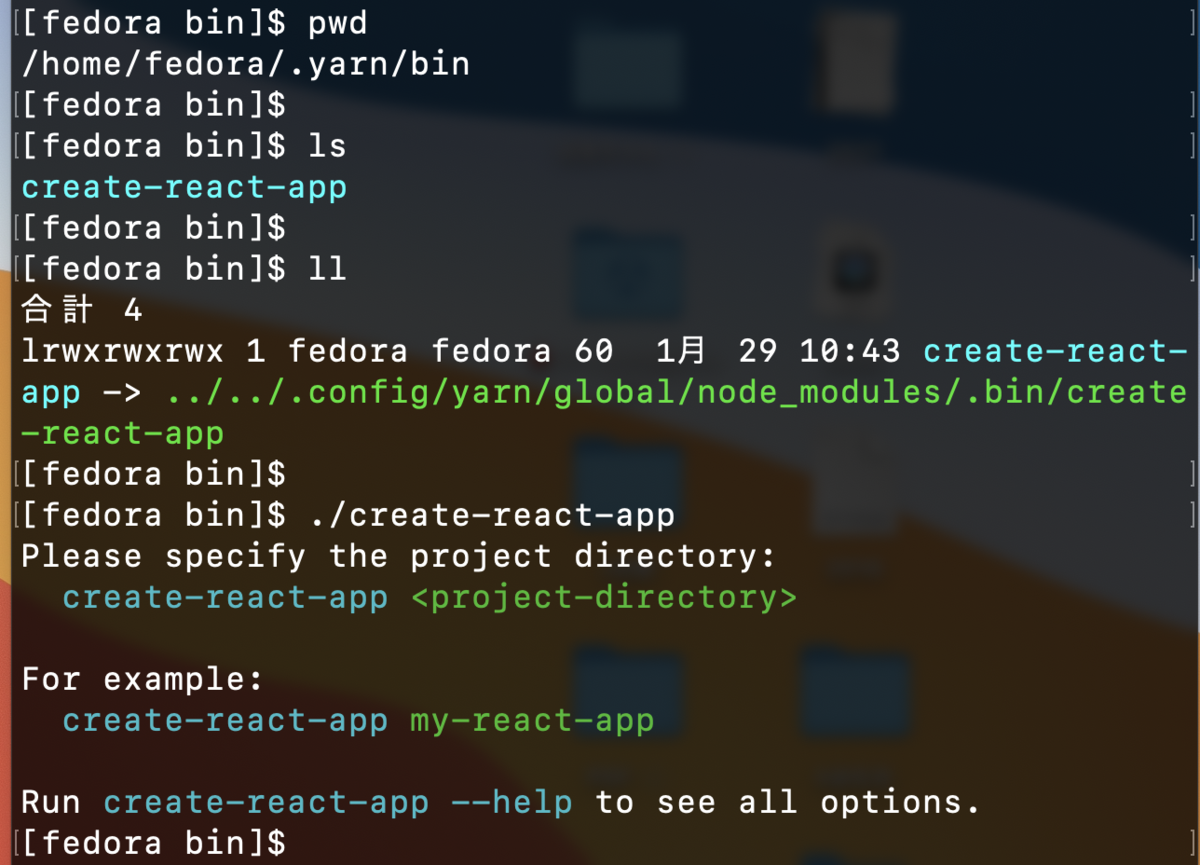
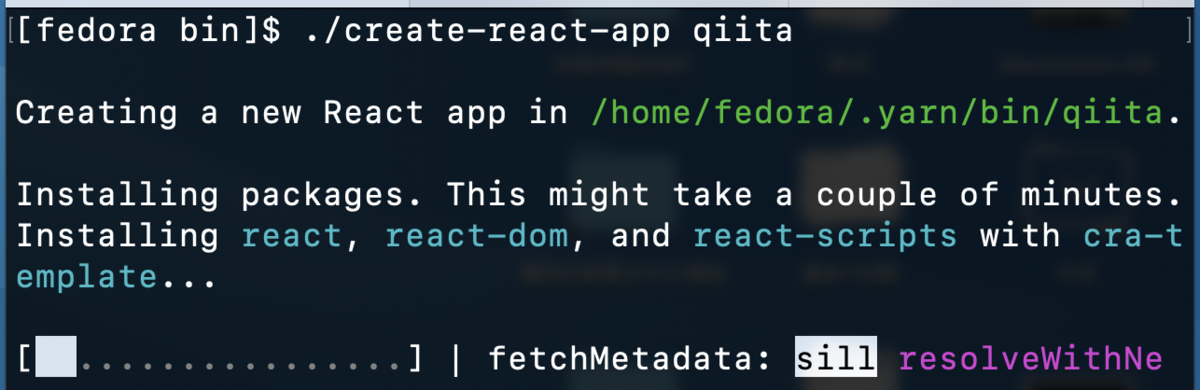
やっと ./create-react-app

何分かかるんだ…



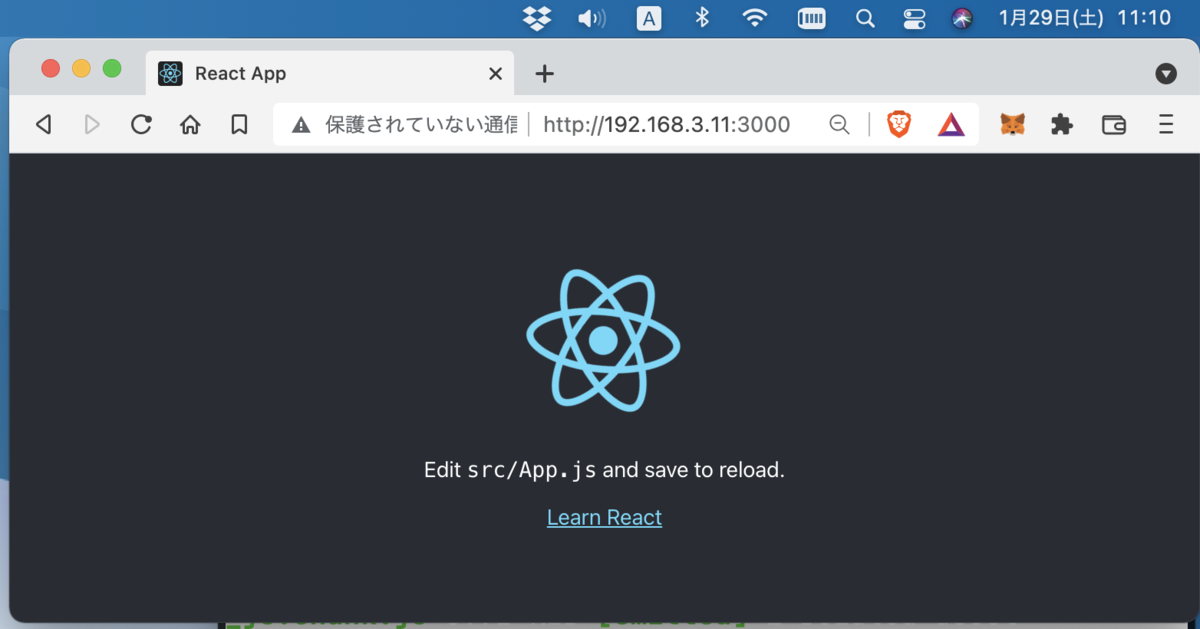
サーバ起動
npm start または yarn start で開発用のWebサーバが起動する。


アクセスポートは3000。
ブラウザから http://npmサーバIP:3000 でアクセスする。

npmサーバは ctrl + c で止められる。


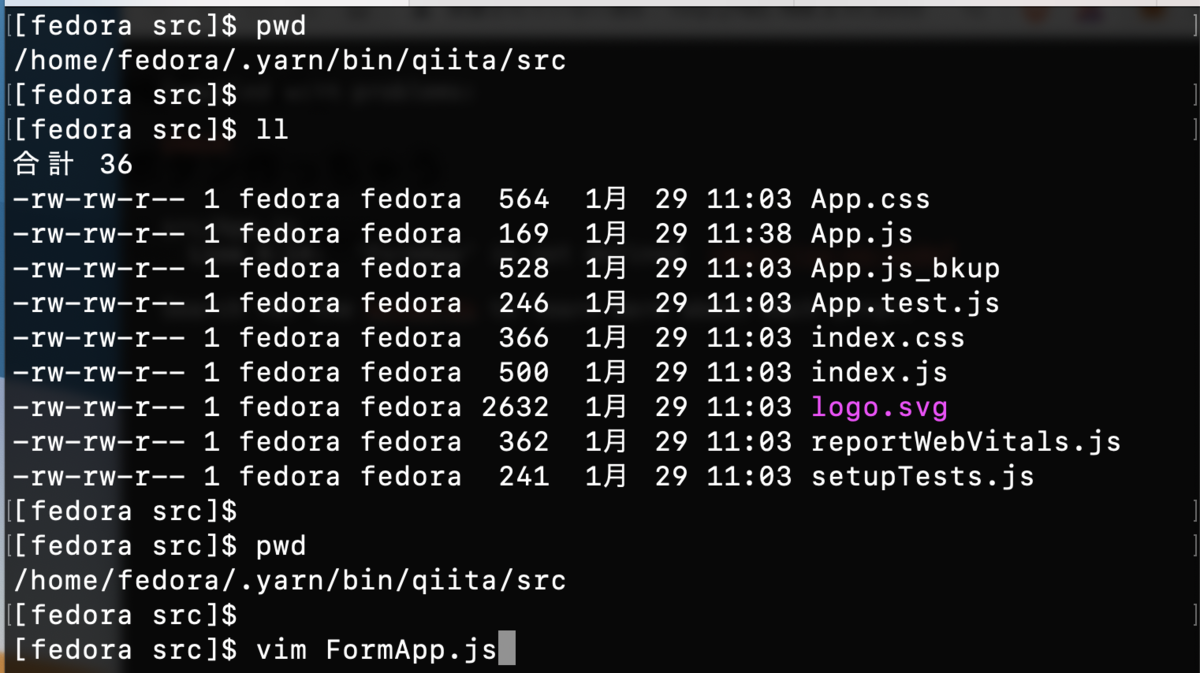
フォルダ構成



App.jsを編集していけばいいみたい。
バックアップとっとく。
$ cp App.js App.js_bkup

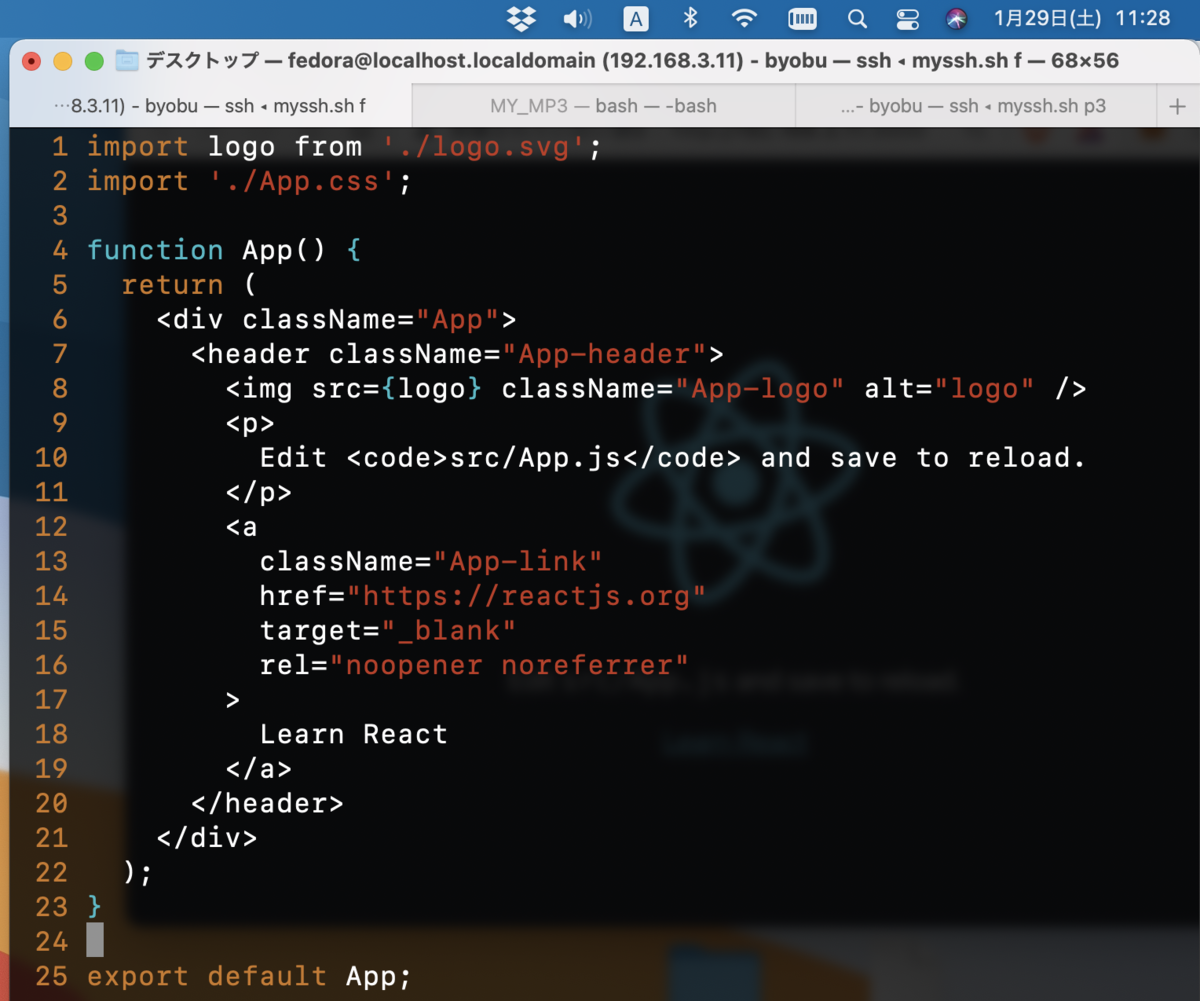
変更前App.js


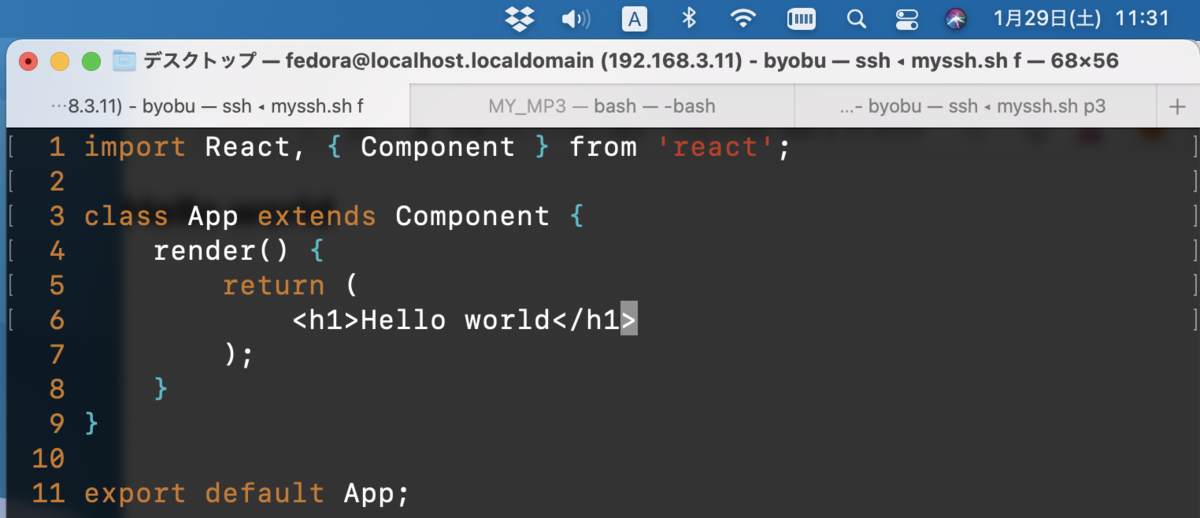
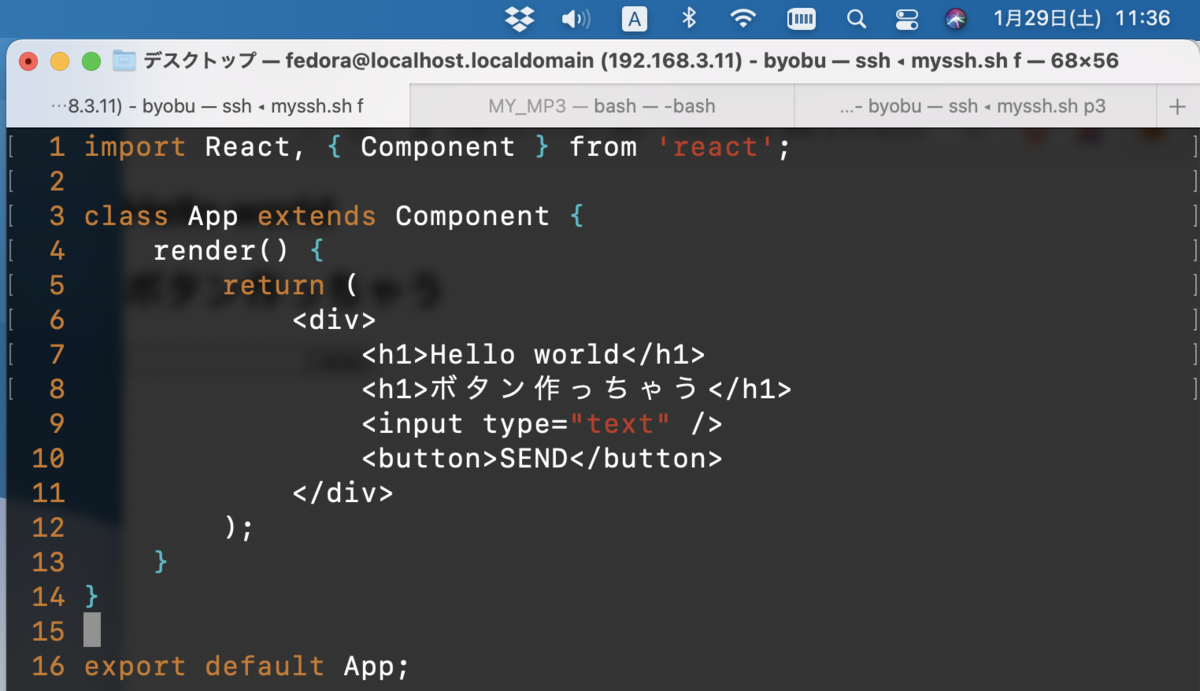
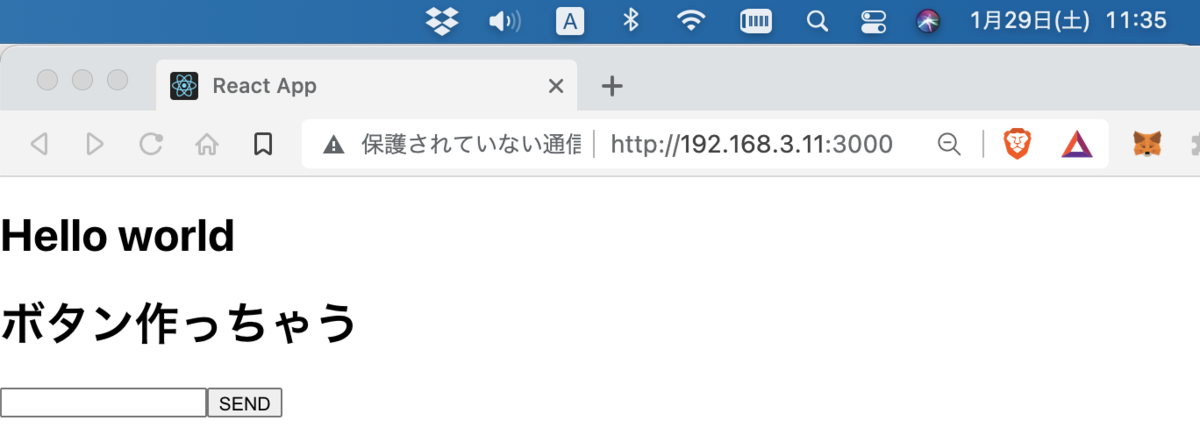
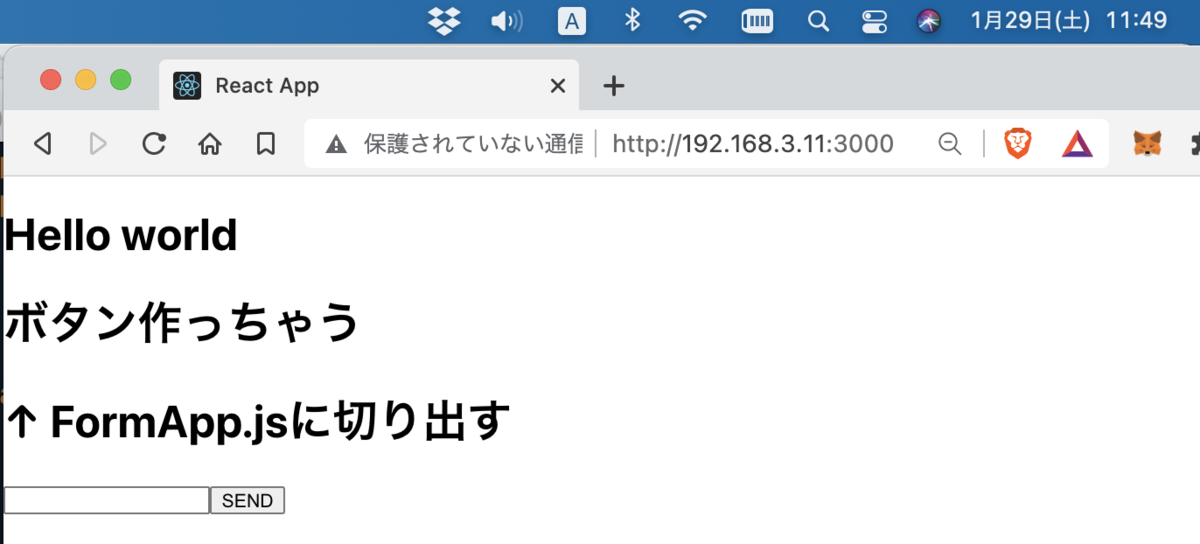
変更後App.js


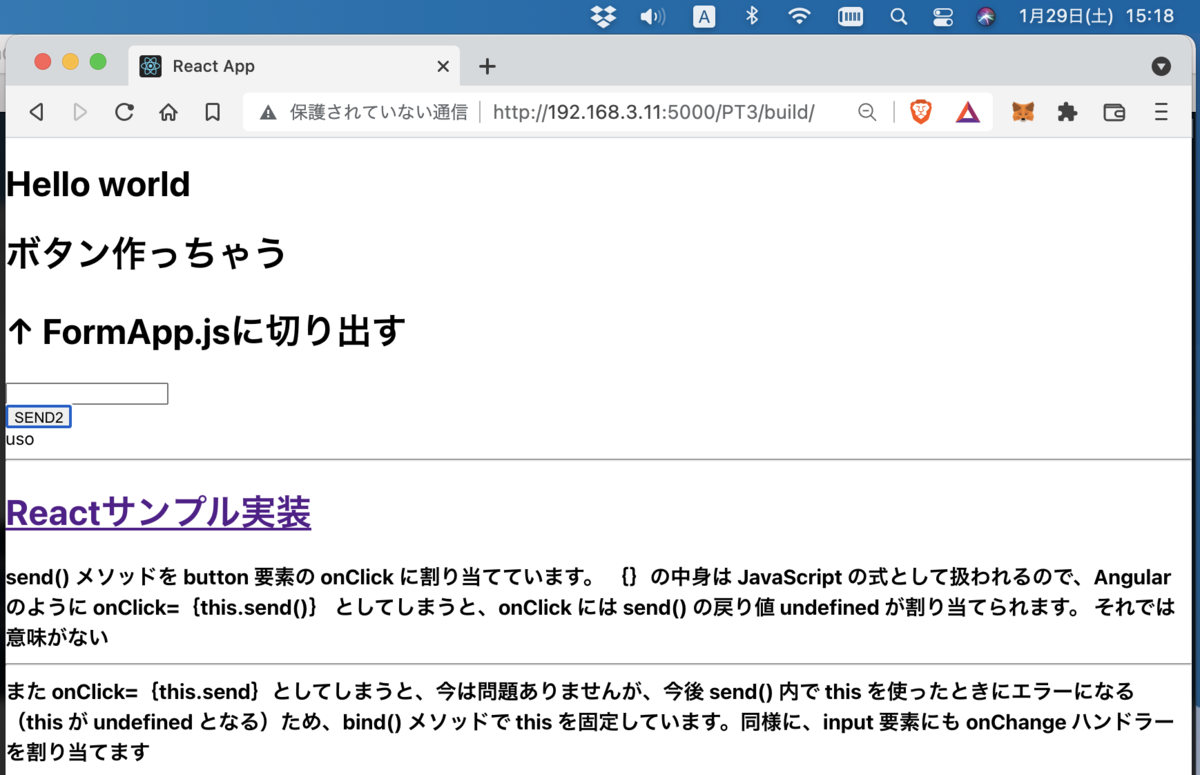
変更後2


変更後3
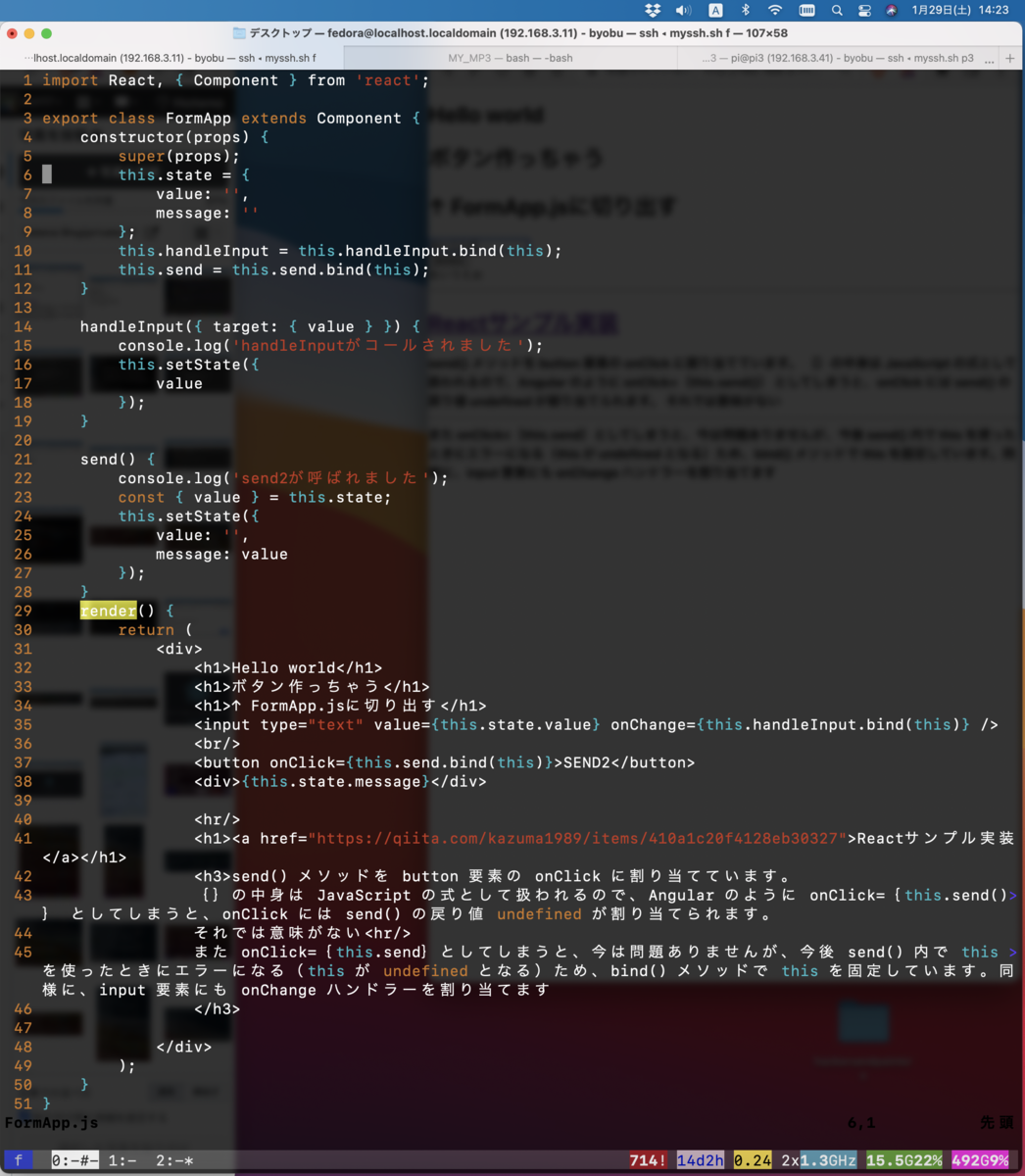
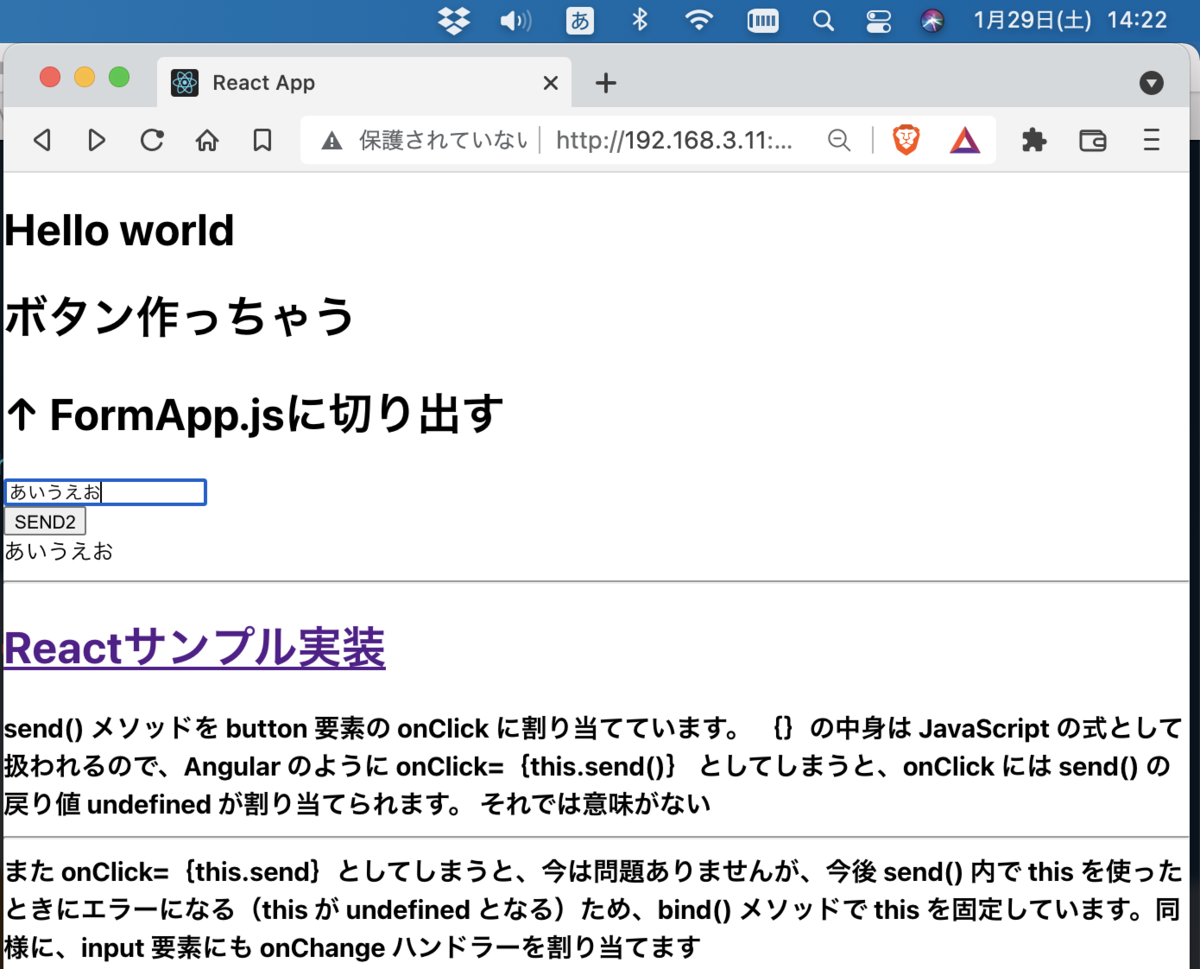
Form を別Appに切り出す。

$ vim FormApp.js

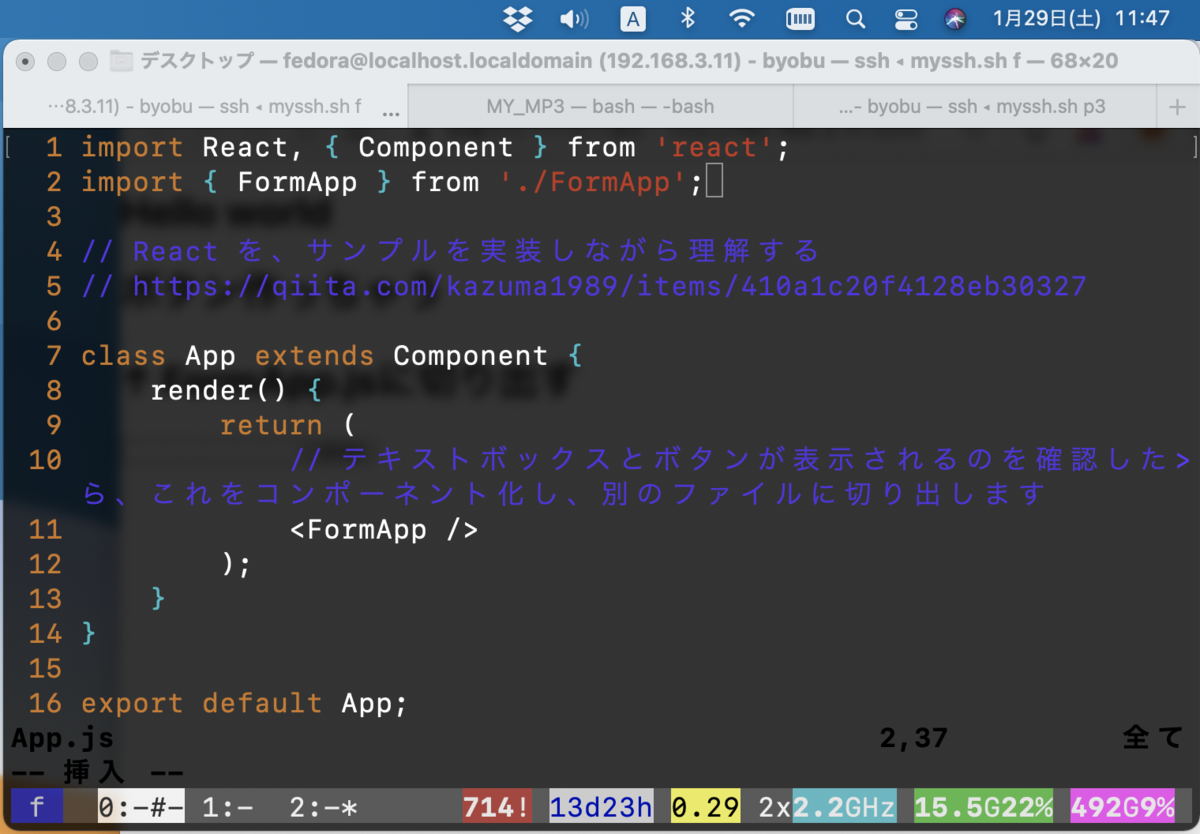
呼び出し側(App.js)も直す。
$ vim App.js

2行目 import { FormApp } from './FormApp';
11行目 <FormApp />

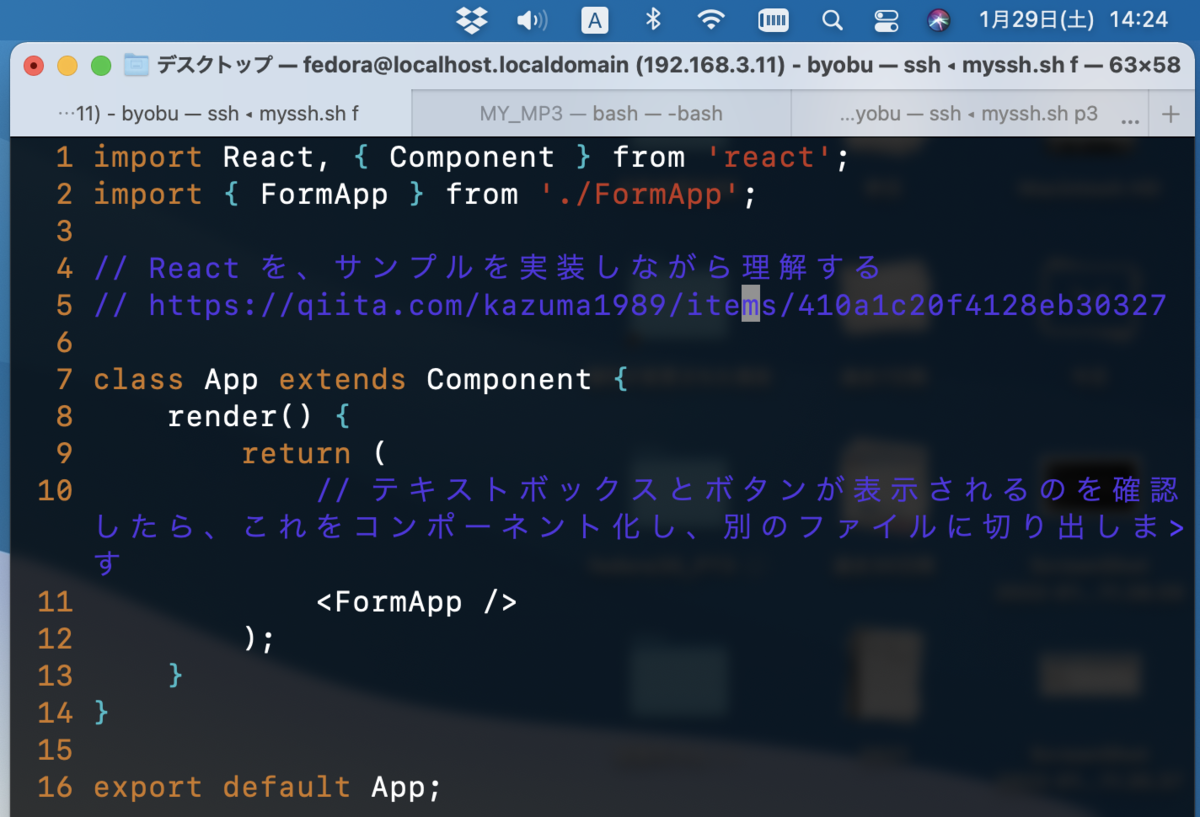
変更後4
$ vim App.js

$ vim FormApp.js


本番公開用ファイル作成
nodejs(のcreate-react-app)で作ったアプリをApache Webサーバで公開したい。


package.jsonに公開するWebサーバを書く必要あり
うちは Apache なので、その公開アドレスを書く。

"homepage": "http://サーバ名:PORT番号/公開PATH/",

npm rum build
build は固定みたい(コマンドの一部っぽい。builddとかにしたらエラーになった)
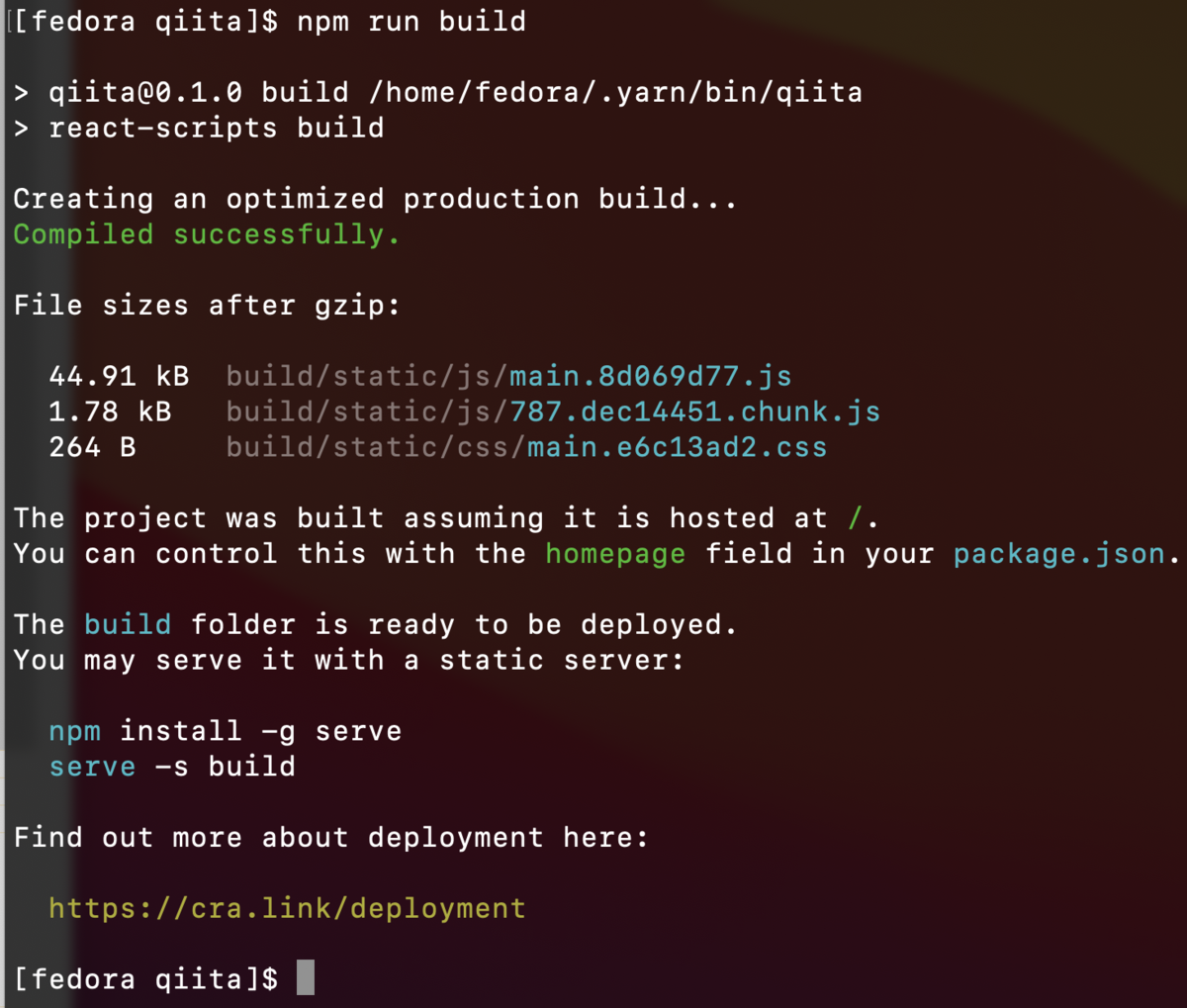
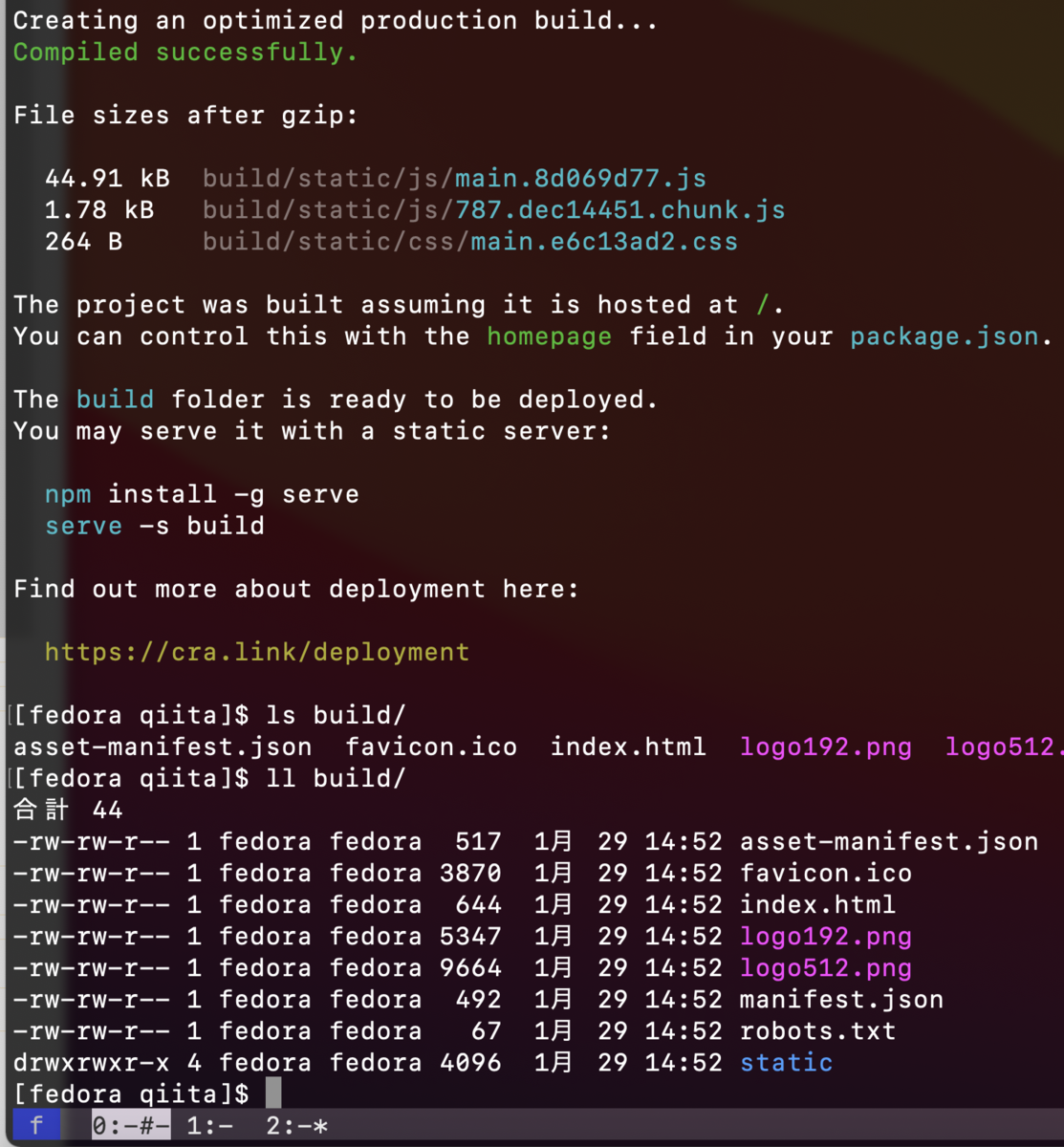
$ npm run build

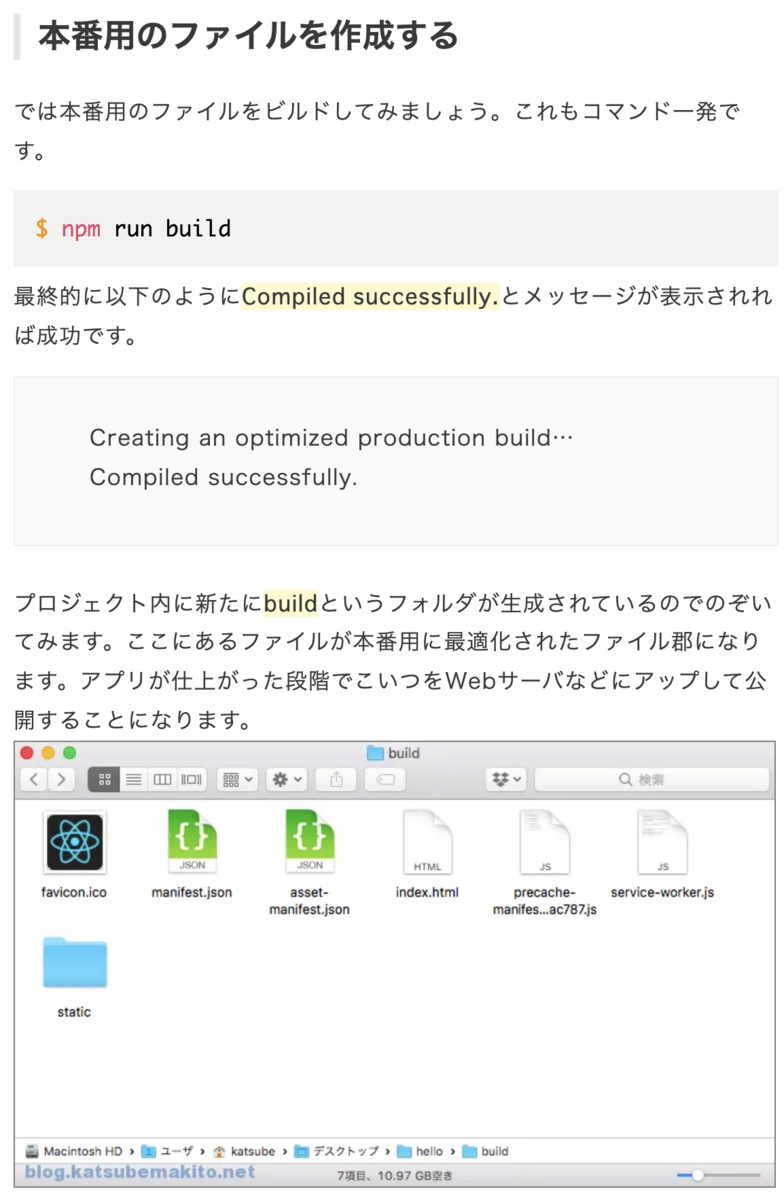
コンパイル?完了。
できたフォルダ(今回は build)を、公開フォルダに置く。

動いた

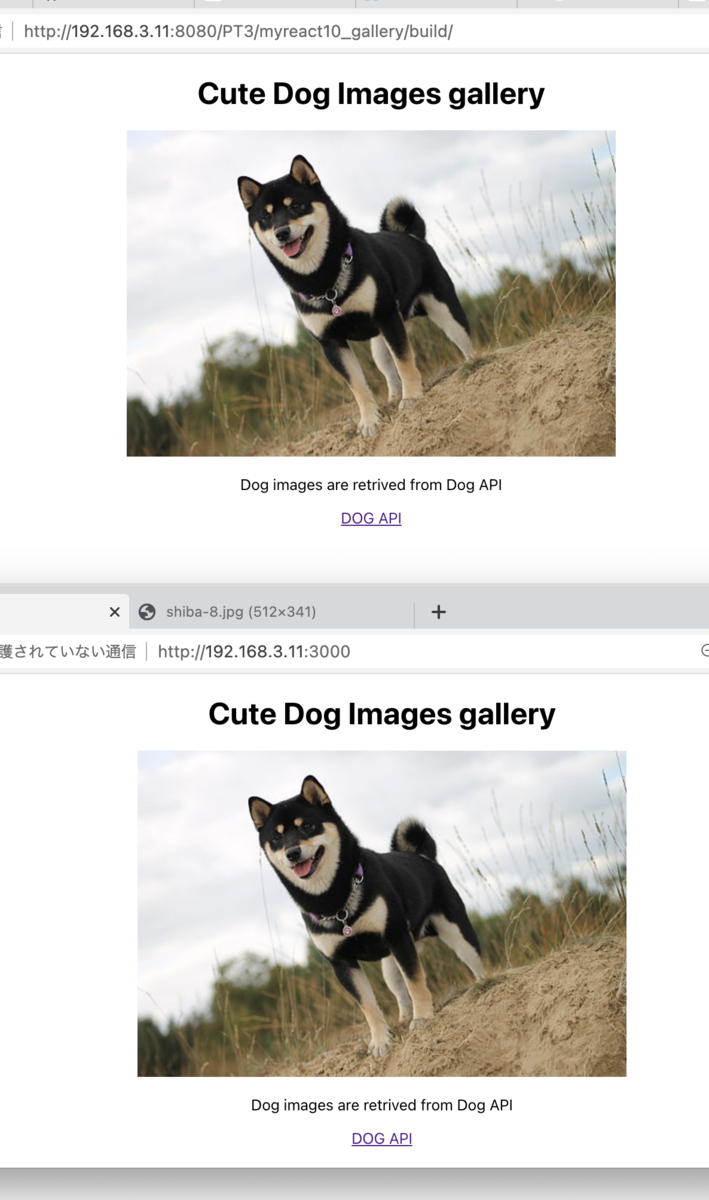
もいっこアプリ作ってみた。

上は npm run build してできたbuildフォルダを Apache httpdで公開。ポート8080。
下は reactで(npmで)立てたサーバで公開。ポート3000。
本番Webサーバ(Apache httpd)で公開できるのが素晴らしい
これは使いがいある。
全体の感想
なーんかね。使い肉。
・専用のWebサーバ立てんのがダルい。
3日もすればどうやったか忘れる。ファイル1枚でやれてほしい
→ 解決。アプリ化して既存Webサーバ(Apache)で公開できた。これなら活用できる。
・予約語か関数名かパッと分かんない。
setState()って固定のメソッド名みたいなもん?自由に決めた名前?Webに転がってるサンプルってたいがいココが分かりにくい。自分で作った名前なら例えば JoJooo() とか NingenWoYameruZooo() とかでもいいから、予約語か独自語か明確に分かるようにしてくれよん。
