AppleWatchの実機テスト。まずは動かすのが目的。AppleWatchに自作アプリのアイコンを置いて動くのを目で見たい。まずはそこから。コーディングは後回し。
このサイトの手順と同じに進めてみる。
http://tokyo.supersoftware.co.jp/technology/4917
iPhoneとペアリング済みのAppleWatchを用意して進める。iPhoneは有線でMacに接続。


まずは iPhone のアプリを作る必要がある。
Xcode → File → New → Project

プロジェクトの保存場所を決めて Create する。今回はデフォルトの保存場所(Downloadsフォルダ)そのままで進める。

iPhoneアプリなので、iOSタブ の Single View Application で進める。

Product Name は helloWatchApp01 にしてみた。

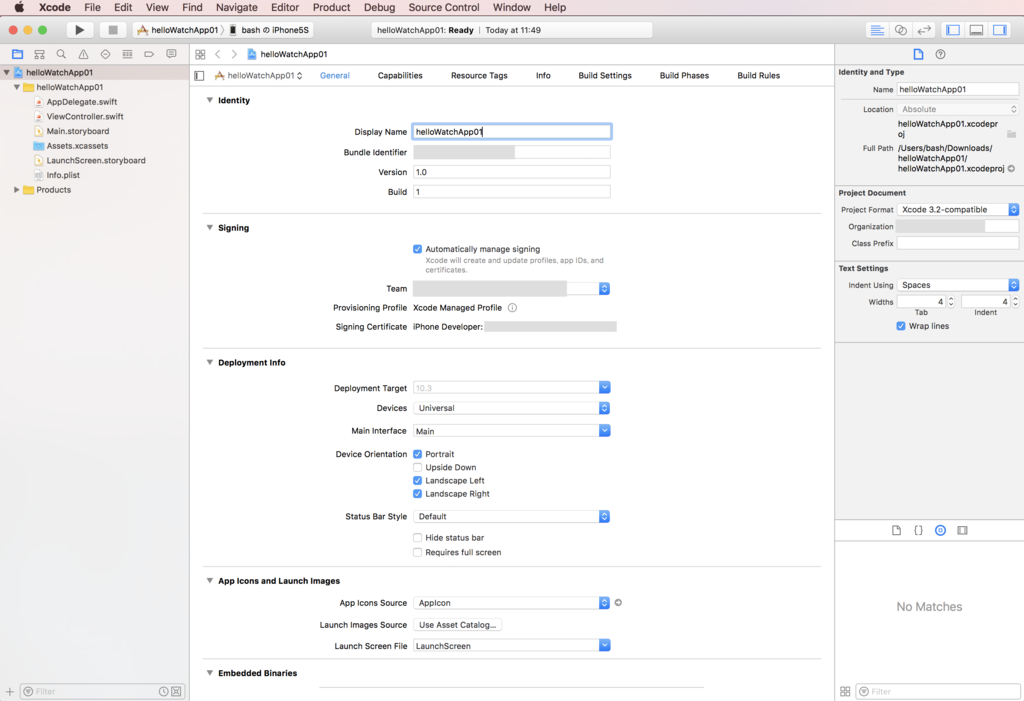
プロジェクトの画面が開く。左ペインのツリー最上部 helloWatchApp01 をクリック。

このとき Team欄を設定しておかないと、このあと実機転送時にエラーになるので必ず設定しておく。
※Team欄では、自分のAppleIDとパスワードを入力させられる(今回は開発者登録済みのAppleIDを使った。開発者登録してないAppleIDで通るかどうかは不明。たぶん大丈夫)。

続いて、AppleWatchアプリを作る。
Xcode → New → Target と進める(Projectではないので注意)。
watchOSタブ の WatchKit App を選択。

ProductName は helloWatchkitApp01 にした。iPhoneのアプリ名とは違うものにする必要がある。

メッセージが出るが Activate で進める。

左のツリーに helloWatchkitApp01 が現れる。

その helloWatchkitApp01 の Interface.storyboard をクリックして開く。

画面上部(青枠)の部分に、実機iPhone + AppleWatch名 が出ているのを確認する。
ラベル部品をドラッグ&ドロップして画面上に置く。

置いたラベルの名前を「Hello,Wolrd!!!」にする。

画面上部の黒い右向き三角で実行する。

メッセージが出るので「常に許可」で進める。

実行にはかなり時間がかかる(5分くらい)。

画面上部の青いバーが進むのにしばらくかかる。

コンパイルが進んでくると、AppleWatchの実機のほうには、読み込みマークが現れる。完了するとアプリが実行される。


Watchのアイコン画面に行ってみると、アプリのアイコンが増えている。

以上、Xcodeで作ったWatchアプリを、AppleWatchの実機で動かす方法はわかった。今度はコーディングしたアプリを転送してみる。