ハピタス登録で1,000円分になるURL
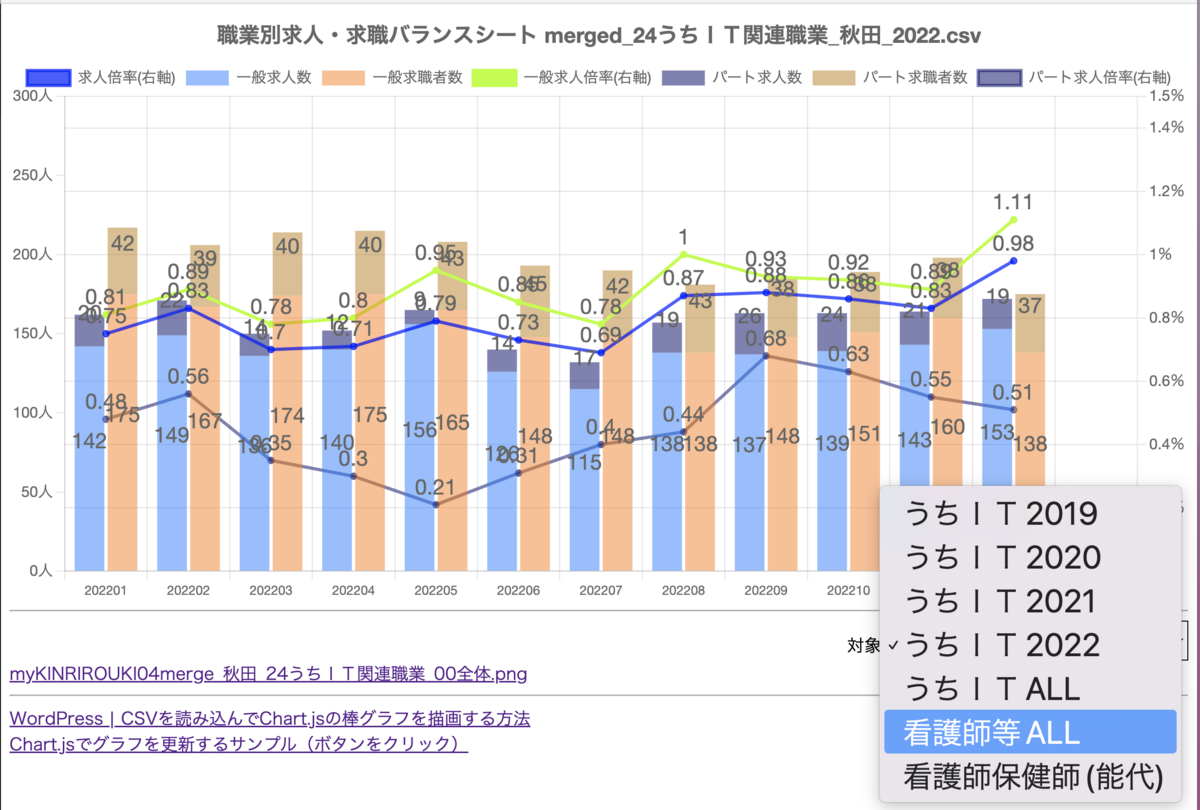
このグラフ

仮に「看護師等ALL」を選択したらY軸(左)の目盛りを500人にしたいとしよう。
つまりこうしたいのよ。Y軸を500人にしたいの。

コロナ禍では看護師の人手が足りなくて働いて欲しい企業(青色棒グラフ=求人)が多いから棒グラフの高さは500人にしたいわけだ。
これをChart.jsで設定するにはどうしたらいいのか?Googleで調べたら1日作業だっただろう。しかしChatGPTだと1秒で答えに辿り着く。
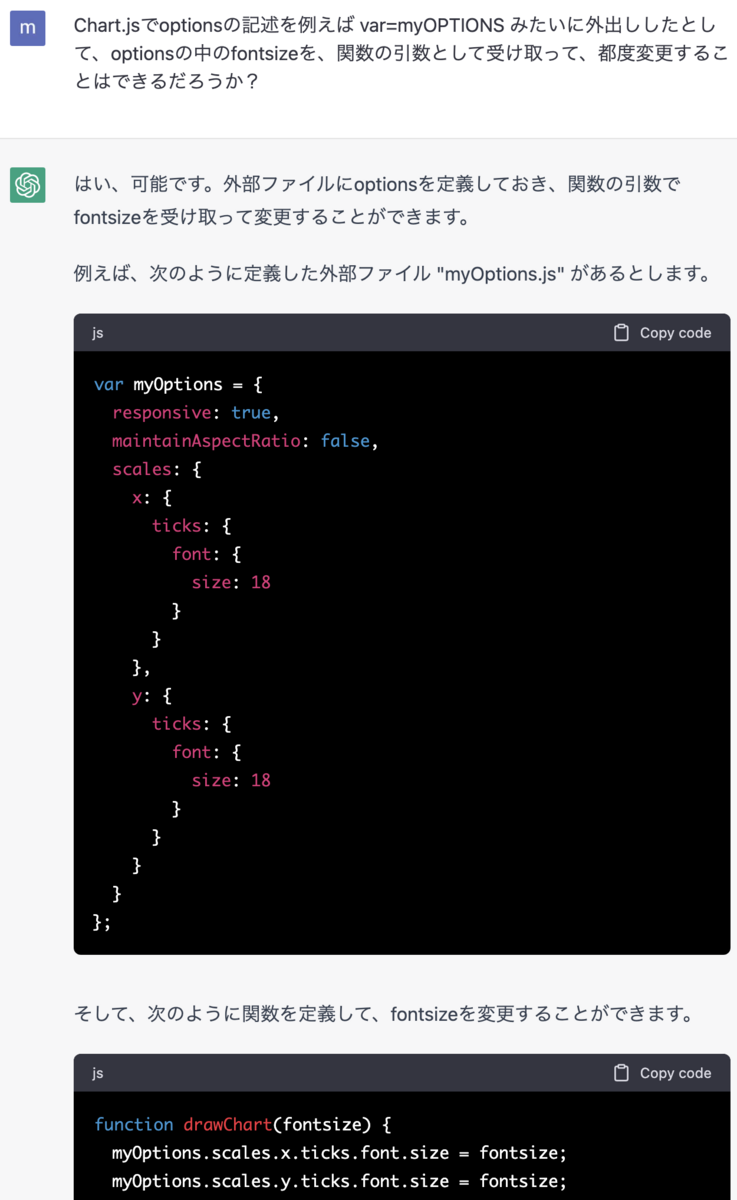
こんな複雑な質問までイッパツで的確解答
Chart.jsでoptionsの記述を例えば var=myOPTIONS みたいに外出ししたとして、optionsの中のfontsizeを、関数の引数として受け取って、都度変更することはできるだろうか?


うはぁ!すげぇ!
グラフの中のfontsizeをこうやって指定できるということは、それをY軸の高さmaxに読み換えれば、自由に高さ指定できるってことだ!
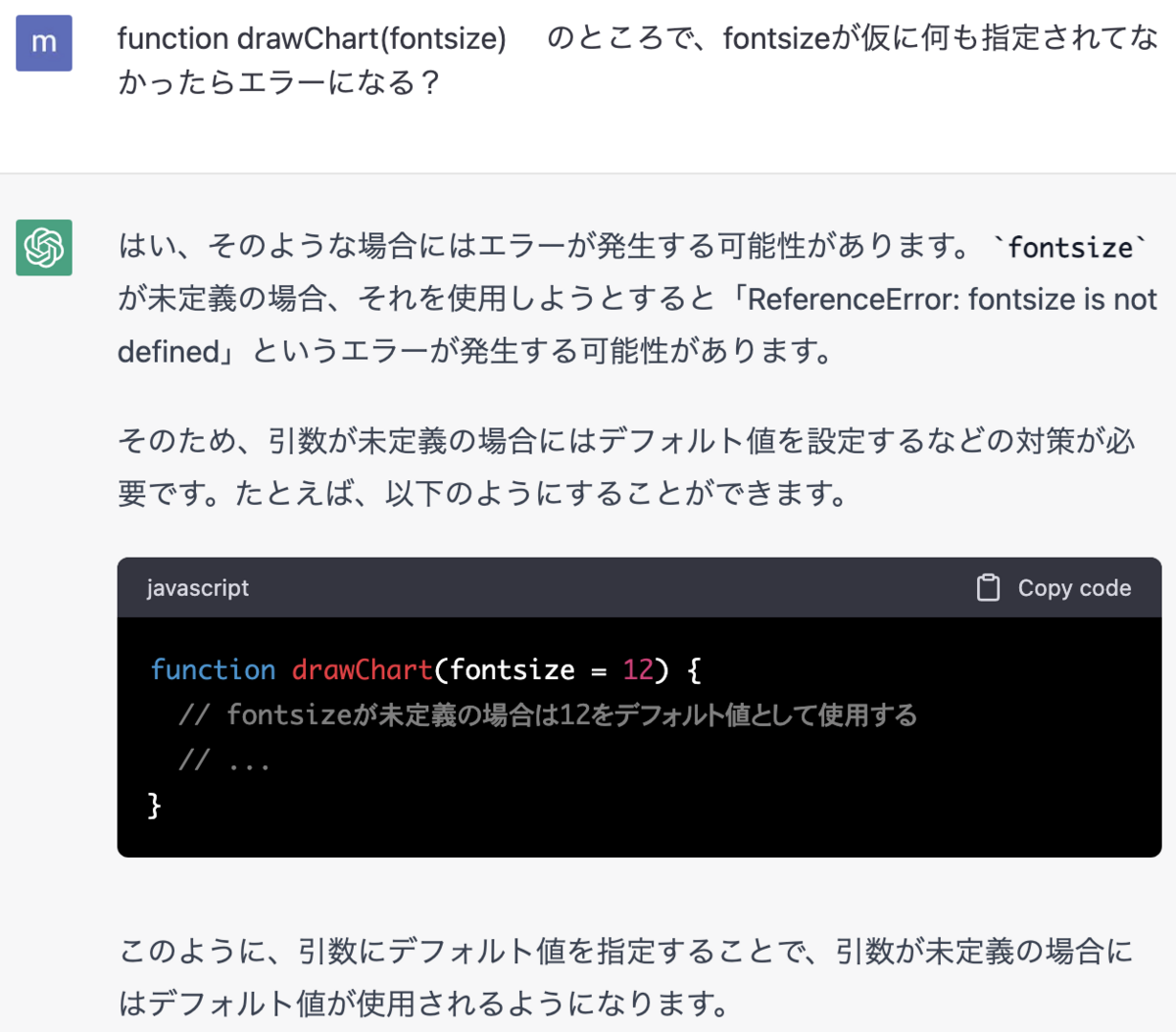
さらに質問
function drawChart(fontsize) のところで、fontsizeが仮に何も指定されてなかったらエラーになる?

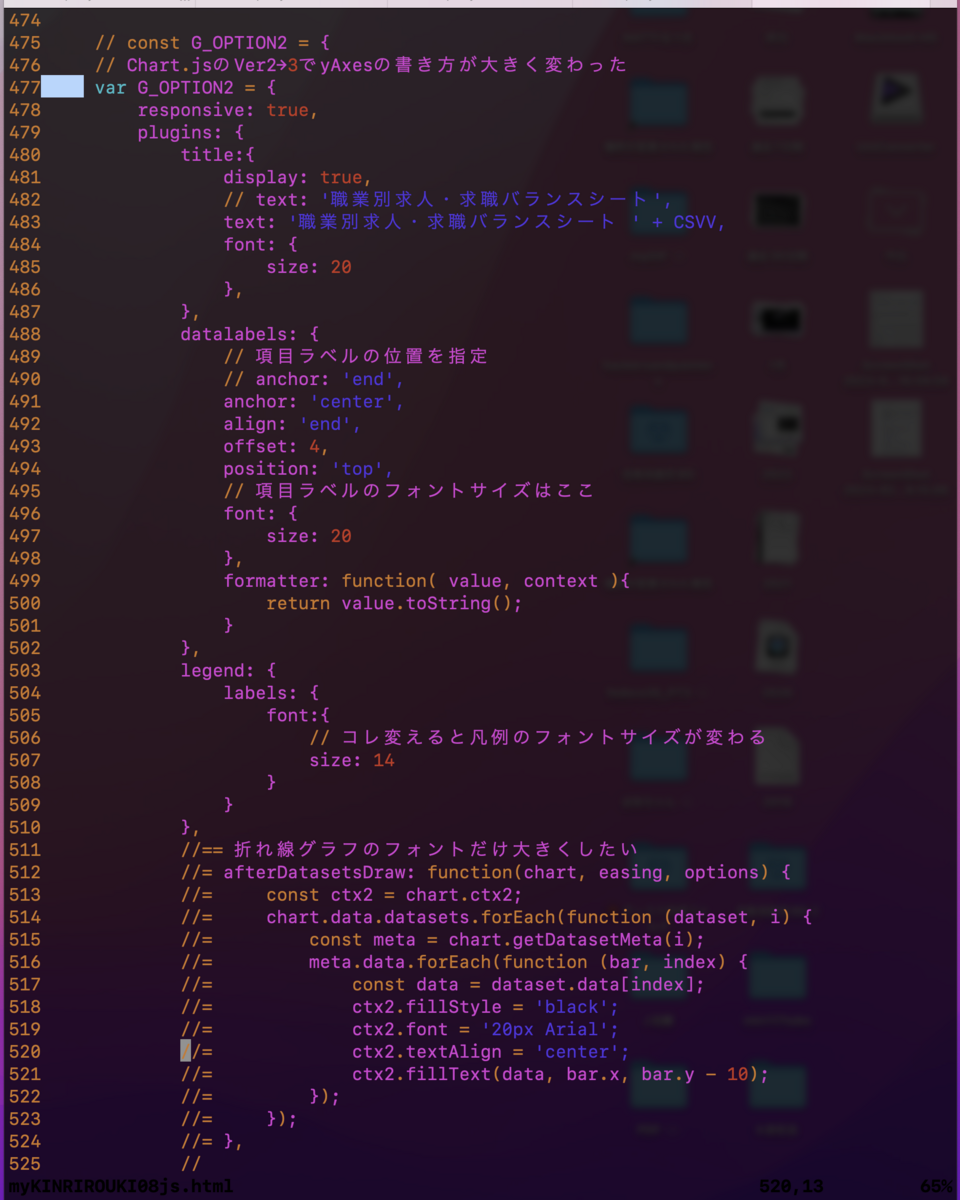
さっそくコードに反映してみる。
Chart.jsのY軸の高さを自由に変更する設定
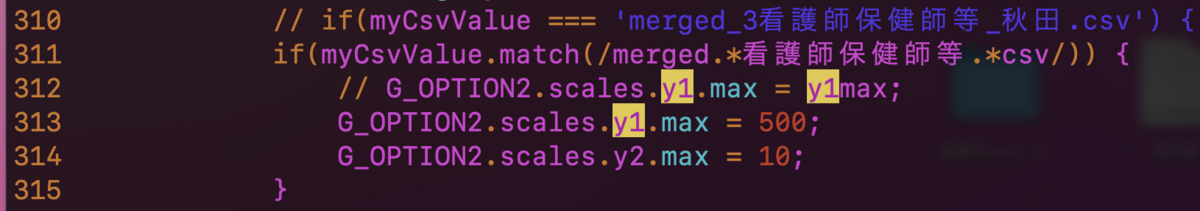
301行目で設定したY軸(左)の高さy1maxとY軸(右)の高さmax2 を
313行目と314行目で G_OPTION2 変数に渡すと
324行目の options: の記述でそれが G_OPTION2 変数の中に展開されて…

477行目の G_OPTION2 の中の…

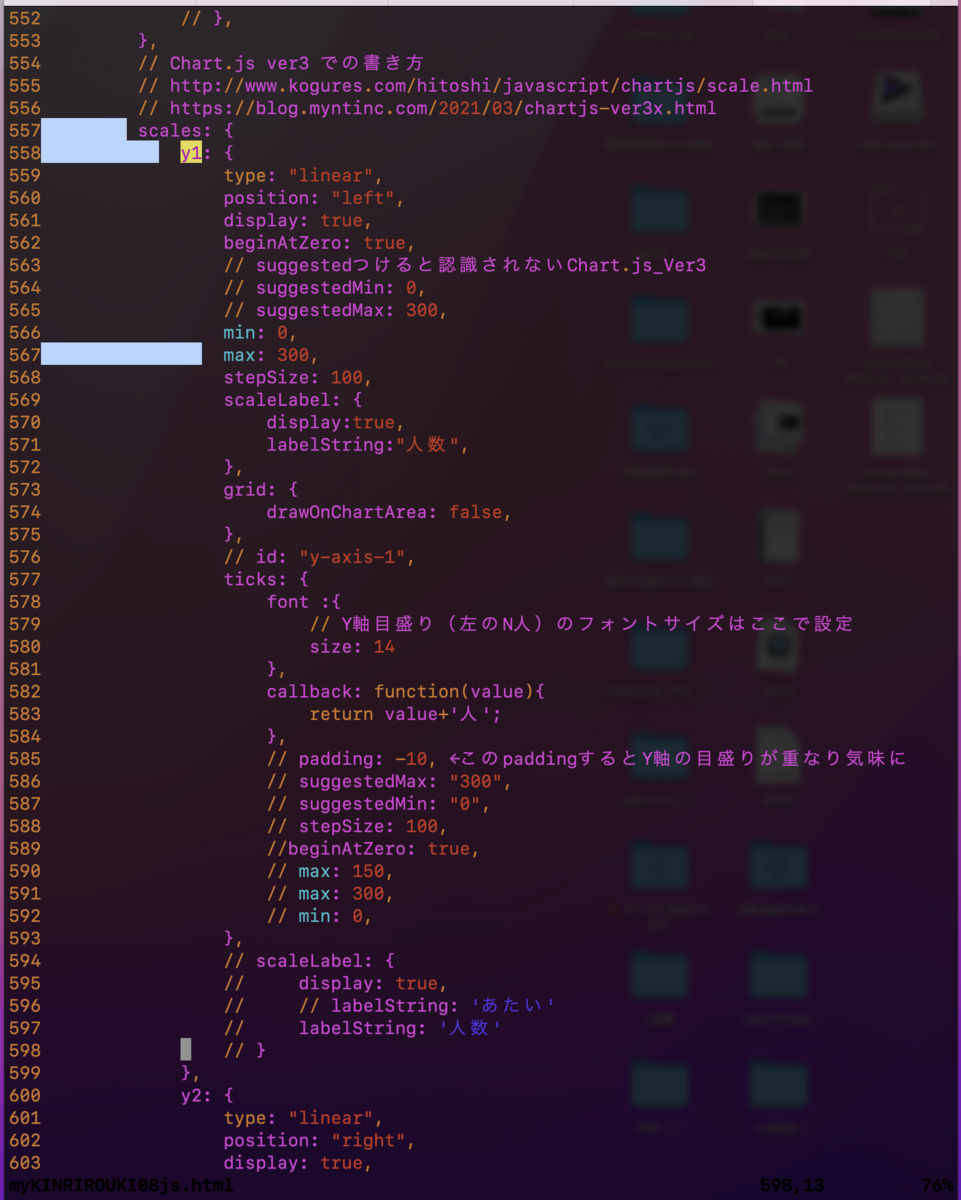
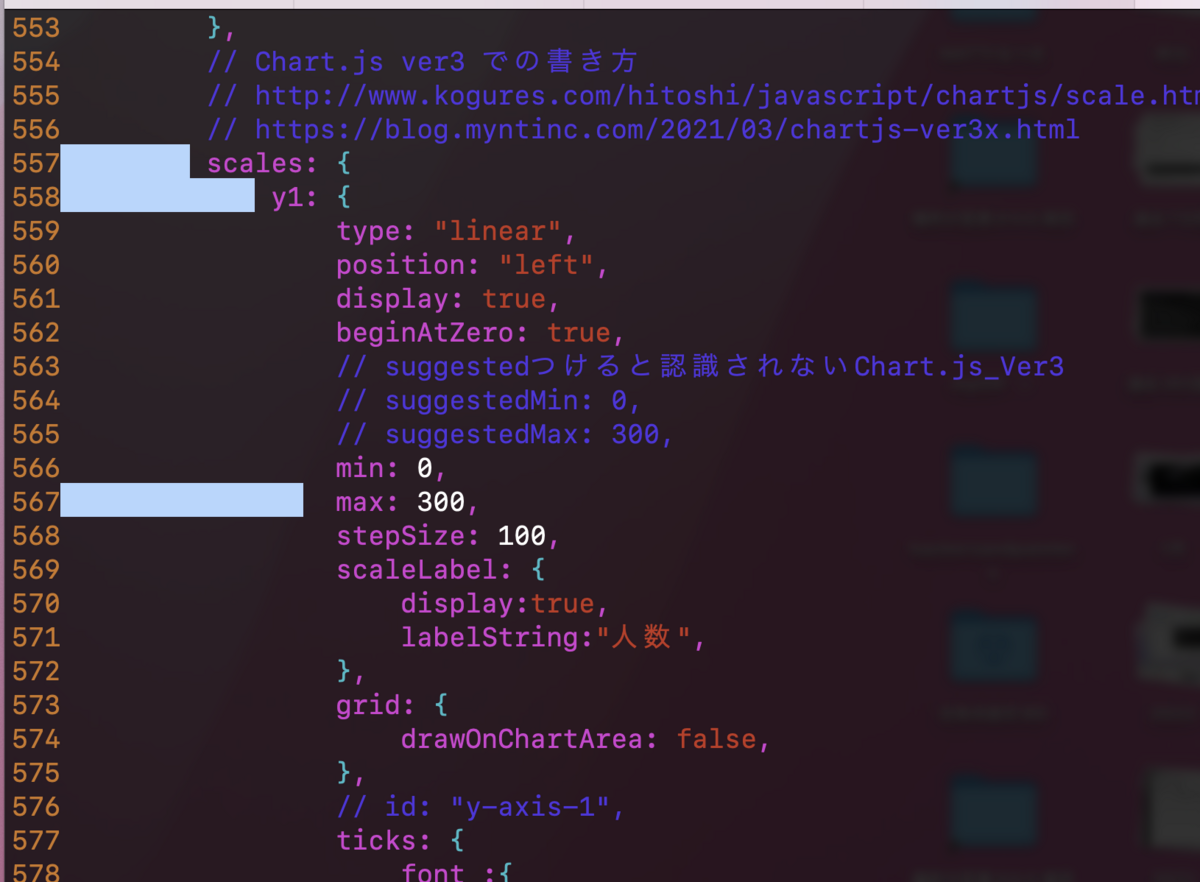
557行目 scales
558行目 y1 の中の
567行目 min の項目(Y軸の高さ)
を書き換えるという動作をする!

もっかい見比べ
こう(312行目)書くと

ここ(567行目)に入るよ、と。

覚えた。
コピペ用
<!DOCTYPE html>
<HTML lang="ja">
<HEAD>
<meta charset="utf-8">
<title>08js職業別求人・求職バランスシート(時系列)</title>
<style>
.box select{
/* width: 100px;
width: 500px;
height: 50px */
border: 1px solid;
font-size: 30px;
}
/* ChatGPT
プルダウンメニューで、各選択肢の文字数が異なる場合、文字列が長い選択肢は左寄せに表示され
、短い選択肢は右寄せに表示されます。これを中央揃えにするには、CSSを使用してテキストの中>央揃えを設定する必要があります。
*/
select {
text-align-last: center;
text-align: center;
}
option {
text-align: center;
}
</style>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.7.0/chart.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/chartjs-plugin-datalabels@2.0.0"></script>
<div style="width:100%">
<canvas id="canvas"></canvas>
</div>
<hr>
<div class="box" align="right">
<label for="csv-select">対象</label>
<select id="csv-select" onchange="myFunction()">
<option value="merged_24うちIT関連職業_秋田_2019.csv">うちIT2019</option>
<option value="merged_24うちIT関連職業_秋田_2020.csv">うちIT2020</option>
<option value="merged_24うちIT関連職業_秋田_2021.csv">うちIT2021</option>
<option value="merged_24うちIT関連職業_秋田_2022.csv" selected>うちIT2022</option>
<option value="merged_24うちIT関連職業_秋田.csv">うちITALL</option>
<option value="merged_3看護師保健師等_秋田.csv">看護師等ALL</option>
<option value="merged_test_3看護師保健師等_4能代.csv">看護師保健師ALL(能代)</option>
</select>
<!-- mergedではとりあえずドロップダウン選択項目は不要
<select id="csv-select2" onchange="myFunction2()">
<option value="201903_000425650_看護師保健師等.csv">2019年03月 看護師保健師等</option>
<option value="202212_001367794_看護師保健師等.csv" selected>2022年12月 看護師保健師
等</option>
</select>
</div>
<p></p>
<div class="box" align="center">
<select id="csv-select" onchange="myFunction()">
<option value="202210_001312912_うちIT関連職業.csv">2022年10月 うちIT関連職</option>
<option value="202211_001338172_うちIT関連職業.csv">2022年11月 うちIT関連職</option>
<option value="202212_001367794_うちIT関連職業.csv" selected>2022年12月 うちIT関
連職</option>
</select>
-->
<!--
<button id="load-csv-button">Load CSV</button>
-->
</div>
<a href="myKINRIROUKI01_24うちIT関連職業dir/myKINRIROUKI04merge_秋田_24うちIT関連職>業_00全体.png" target="_blank">myKINRIROUKI04merge_秋田_24うちIT関連職業_00全体.png</a>
<hr>
<a href="https://wordpress.kazunoriri.com/https-kazunoriri-com-wordpress-chart-js-bar-csv/" target="_blank">WordPress | CSVを読み込んでChart.jsの棒グラフを描画する方法</a>
<br />
<a href="https://qiita.com/saka212/items/5714fa68deb44a185ec3">Chart.jsでグラフを更新す>るサンプル(ボタンをクリック)</a>
<!--
キャラ,HP,MP,ちから,すばやさ
ヨシヒコ,330,200,150,90
アリーナ,300,0,200,220
マーニャ,230,300,40,130j
ミネア,240,170,80,80
↓今回のmyKINRIROUKI08js.htmlが扱うCSVはこっち( merged.*csv)
#merged_csv の荷姿(koumokuは全て同じ(秋田)で、YEARMMが違う)
koumoku,YEARMM,JOBB,求人数,求職者数,求人倍率,一般求人数,一般求職者数,一般求人倍率,パート
求人数,パート求職者数,パート求人倍率
秋田,202001,うちIT関連職業,132,177,0.75,123,149,0.83,9,28,0.32
秋田,202002,うちIT関連職業,132,181,0.73,121,154,0.79,11,27,0.41
↓これはmyKINRIROUKI06js.html
koumoku,YEARMM,JOBB,求人数,求職者数,求人倍率,一般求人数,一般求職者数,一般求人倍率,パート
求人数,パート求職者数,パート求人倍率
↓これはmyKINRIROUKI06js.html
koumoku,YEARMM,JOBB,求人数,求職者数,求人倍率,一般求人数,一般求職者数,一般求人倍率,パート
求人数,パート求職者数,パート求人倍率
秋田労働局,202212,うちIT関連職業,497,433,1.15,435,357,1.22,62,76,0.82
秋田,202212,うちIT関連職業,172,175,0.98,153,138,1.11,19,37,0.51
男鹿,202212,うちIT関連職業,7,9,0.78,2,6,0.33,5,3,1.67
能代,202212,うちIT関連職業,49,17,2.88,49,15,3.27,0,2,0
大館,202212,うちIT関連職業,46,20,2.30,43,14,3.07,3,6,0.50
鷹巣,202212,うちIT関連職業,6,9,0.67,6,8,0.75,0,1,0
大曲,202212,うちIT関連職業,41,23,1.78,33,18,1.83,8,5,1.60
角館,202212,うちIT関連職業,9,9,1.00,5,8,0.63,4,1,4.00
本荘,202212,うちIT関連職業,60,107,0.56,55,101,0.54,5,6,0.83
横手,202212,うちIT関連職業,57,24,2.38,39,17,2.29,18,7,2.57
湯沢,202212,うちIT関連職業,30,31,0.97,30,25,1.20,0,6,0
鹿角,202212,うちIT関連職業,20,9,2.22,20,7,2.86,0,2,0
-->
<script>
// window.onload = function() {
// window.onload = loadCsv('sample2.csv');
// window.onload = loadCsv('merged_sample4.csv');
window.onload = loadCsv('merged_24うちIT関連職業_秋田_2022.csv');
// document.addEventListener("DOMContentLoaded", function() {
// // ここに実行したい関数のコードを記述する
// console.log("This function will run only once when the HTML page is loaded.");
// loadCsv('sample2.csv');
// });
//@ // csv-selectまたはchartTitle2が変更された場合に、グラフのタイトルを更新する
//@ document.getElementById("csv-select").addEventListener("select", () => {
//@ console.log("Im title1");
//@ myChart.options.plugins.title.text = document.getElementById("csv-select").value;
//@ myChart.update();
//@ });
//@
//@ document.getElementById("csv-select2").addEventListener("select", () => {
//@ myChart.options.plugins.title.text = document.getElementById("csv-select2").value;
//@ myChart.update();
//@ });
function myFunction() {
const selectedValue = document.getElementById('csv-select').value;
if(myChart) {
myChart.destroy();
}
loadCsv(selectedValue);
//@ csv-selectまたはchartTitle2が変更された場合に、グラフのタイトルを更新する
// グラフのタイトル更新
// myChart.options.plugins.title.text = document.getElementById("csv-select").value;
// myChart.options.plugins.title.text = selectedValue;
// myChart.update();
//- // うちIT関連職が選択された時は、看護師保健師はグレーアウトしたい
//- let drop1 = document.getElementById("csv-select");
//- let drop2 = document.getElementById("csv-select2");
//- if (drop1.value == "1"){
//- drop2.disabled = true;
//- } else {
//- drop2.disabled = false;
//- }
}
function myFunction2() {
const selectedValue2 = document.getElementById('csv-select2').value;
if(myChart) {
myChart.destroy();
}
loadCsv(selectedValue2);
// myChart.options.plugins.title.text = document.getElementById("csv-select2").value;
// myChart.options.plugins.title.text = selectedValue2;
// myChart.update();
}
function loadCsv(CSVV) {
// let キャラ = ;
// let HPのデータ = ;
// let MPのデータ = ;
// let ちからのデータ = ;
// let すばやさのデータ = ;
let col_koumoku = ;
let col_YEARMM = ;
let col_JOBB = ;
let col_KYUJINSU = ;
let col_KYUSYOKU = ;
let col_KYUJINRITU = ;
let col_KYUJINSU_I = ;
let col_KYUSYOKU_I = ;
let col_KYUJINRITU_I = ;
let col_KYUJINSU_P = ;
let col_KYUSYOKU_P = ;
let col_KYUJINRITU_P = ;
// let csvPath = './sample1.csv'
// let csvPath = './sample2.csv';
let csvPath = CSVV;
// リクエストreqの定義 オブジェクトの本体req
let req = new XMLHttpRequest();
req.open('get', csvPath, true); // 1
req.send(null);
req.onload = function() { // 2
makeGraphData();
drawGraph();
function makeGraphData() {
// まずは改行で分ける
let reqArray = req.responseText.split('\n'); // 3
// // 試しにコンソールに出す
// console.log(reqArray[0].split(',').indexOf('YEARMM'));
// console.log(reqArray[1].split(',').indexOf('YEARMM'));
// console.log(reqArray[2].split(',').indexOf('YEARMM'));
// reqArrayには
// ヘッダデータ
// 秋田,202212,うちIT関連職業,172,175,0.98,153,138,1.11,19,37,0.51
// 男鹿,202212,うちIT関連職業,7,9,0.78,2,6,0.33,5,3,1.67
// ...
// 末尾まで が全部格納される
reqArray.forEach((element) => { // 4
// ROWW_DATA 行データ
let ROWW_DATA = element.split(',')
let indexYEARMM = reqArray[0].split(',').indexOf('YEARMM');
let indexJOBB = reqArray[0].split(',').indexOf('JOBB');
// 試しにコンソールに出す
console.log(indexYEARMM);
let indexKYUJINSU = reqArray[0].split(',').indexOf('求人数');
let indexKYUSYOKU = reqArray[0].split(',').indexOf('求職者数');
let indexKYUJINRITU = reqArray[0].split(',').indexOf('求人倍率');
let indexKYUJINSU_I = reqArray[0].split(',').indexOf('一般求人数');
let indexKYUSYOKU_I = reqArray[0].split(',').indexOf('一般求職者数');
let indexKYUJINRITU_I = reqArray[0].split(',').indexOf('一般求人倍率');
let indexKYUJINSU_P = reqArray[0].split(',').indexOf('パート求人数');
let indexKYUSYOKU_P = reqArray[0].split(',').indexOf('パート求職者数');
let indexKYUJINRITU_P = reqArray[0].split(',').indexOf('パート求人倍率');
//配列にpushして突っ込んでる?
//キャラ.push(ROWW_DATA[0]);
col_koumoku.push(ROWW_DATA[0]);
col_YEARMM.push(ROWW_DATA[1]);
col_JOBB.push(ROWW_DATA[2]);
// --- 全体
if(ROWW_DATA[indexKYUJINSU] !== undefined) {
col_KYUJINSU.push(Number(ROWW_DATA[indexKYUJINSU]));
// 試しにコンソールに出すす
console.log(col_KYUJINSU);
};
if(ROWW_DATA[indexKYUSYOKU] !== undefined) {
col_KYUSYOKU.push(Number(ROWW_DATA[indexKYUSYOKU]));
};
if(ROWW_DATA[indexKYUJINRITU] !== undefined) {
col_KYUJINRITU.push(Number(ROWW_DATA[indexKYUJINRITU]));
};
// --- 一般
if(ROWW_DATA[indexKYUJINSU_I] !== undefined) {
col_KYUJINSU_I.push(Number(ROWW_DATA[indexKYUJINSU_I]));
};
if(ROWW_DATA[indexKYUSYOKU_I] !== undefined) {
col_KYUSYOKU_I.push(Number(ROWW_DATA[indexKYUSYOKU_I]));
};
if(ROWW_DATA[indexKYUJINRITU_I] !== undefined) {
col_KYUJINRITU_I.push(Number(ROWW_DATA[indexKYUJINRITU_I]));
};
// --- パート
if(ROWW_DATA[indexKYUJINSU_P] !== undefined) {
col_KYUJINSU_P.push(Number(ROWW_DATA[indexKYUJINSU_P]));
};
if(ROWW_DATA[indexKYUSYOKU_P] !== undefined) {
col_KYUSYOKU_P.push(Number(ROWW_DATA[indexKYUSYOKU_P]));
};
if(ROWW_DATA[indexKYUJINRITU_P] !== undefined) {
col_KYUJINRITU_P.push(Number(ROWW_DATA[indexKYUJINRITU_P]));
};
});
removeHeader()
function removeHeader() {
//このremoveやらないと、csvのヘッダ部分koumkou文字列そのものが棒グラフの一番
左に出ちゃう
// --- 全体
col_koumoku.shift();
col_YEARMM.shift();
col_JOBB.shift();
col_KYUJINSU.shift();
col_KYUSYOKU.shift();
col_KYUJINRITU.shift();
// --- 一般
col_KYUJINSU_I.shift();
col_KYUSYOKU_I.shift();
col_KYUJINRITU_I.shift();
// --- パート
col_KYUJINSU_P.shift();
col_KYUSYOKU_P.shift();
col_KYUJINRITU_P.shift();
// キャラ.shift();
// HPのデータ.shift();
// MPのデータ.shift();
// ちからのデータ.shift();
// すばやさのデータ.shift();
};
};
function drawGraph(y1max=300,y2max=1.5) {
let ctx = document.getElementById('canvas').getContext('2d');
/// Y軸の高さを関数の引数として受け取るChatGPTで実現 20220226
/// G_OPTION2.scales.y1.ticks.font.size = 30;
/// G_OPTION2.scales.y1.max = 500;
// if(document.getElementById("csv-select").value === 'merged_3看護師保健師>等_秋田.csv') {
myCsvValue = document.getElementById("csv-select").value;
console.log(myCsvValue);
// if(myCsvValue === 'merged_3看護師保健師等_秋田.csv') {
if(myCsvValue.match(/merged.*看護師保健師等.*csv/)) {
// G_OPTION2.scales.y1.max = y1max;
G_OPTION2.scales.y1.max = 500;
G_OPTION2.scales.y2.max = 10;
}
// let グラフ = new Chart(ctx, {
// myGraph
// var myG = new Chart(ctx, {
// optionsドロップダウン選択時にmyChart.destroy必須
window.myChart = new Chart(ctx, {
type: 'bar', // ここはbarのままにする2軸でも
data: G_DATA,
options: G_OPTION2,
plugins: [
ChartDataLabels,
],
// data: グラフのデータ,
// options: グラフのオプション
// options: G_OPTION
});
};
};
// var グラフのデータ = {
var G_DATA = {
// labels: キャラ,
// ↓このlabelsでX軸の単位(秋田,男鹿,能代...)が描画される
// labels: col_koumoku,
// ↓今回myKINRIROUKI08js.htmlではkoumokuは全て同じ(秋田に統一)で、YEARMM(年月
)が数年分ある
labels: col_YEARMM,
datasets: [
// {
// //label: 'HP',
// label: 'col_koumoku',
// // data: HPのデータ,
// data: col_koumoku,
// borderColor : "rgba(55,155,255,0.7)",
// backgroundColor : "rgba(55,155,255,0.5)",
// },
//% 積み上げにより「一般+パート」の合計値=全体(の棒の高さ)が分かるから
//% 「全体」の棒は不要となる → 折れ線グラフlineだけは表示させる
//% /// --- 全体
//% {
//% //stack: 'kasane-left', //3本の棒グラフの左端に積み上げる←全体は積
み上げない!
//% type: 'bar',
//% label: '求人数',
//% // label: 'col_KYUJINSU',
//% data: col_KYUJINSU,
//% borderColor : "rgba(0,0,255,0.7)",
//% backgroundColor : "rgba(0,0,255,0.5)",
//% // borderColor : "rgba(255,100,133,0.7)",
//% // backgroundColor : "rgba(255,100,133,0.5)",
//% // 左軸に表示
//% yAxisID: "y1",
//% // yAxisID: "y-axis-1",
//% // https://hotay-blog.com/codeigniter4-chartjs3x/
//% // yAxisIDとyAxesIDの記述は、yAxisIDが正しい
//% // yAxesIDだと、棒グラフの方が正しく表示されない
//% },
//% {
//% // stack: 'kasane-right',
//% type: 'bar',
//% label: '求職者数',
//% data: col_KYUSYOKU,
//% borderColor : "rgba(255,0,0,0.7)",
//% backgroundColor : "rgba(255,0,0,0.5)",
//% // borderColor : "rgba(55,255,55,0.7)",
//% // backgroundColor : "rgba(55,255,55,0.5)",
//% yAxisID: "y1",
//% },
//% 「全体」折れ線グラフlineだけは表示させる
{
type: 'line',
label: '求人倍率(右軸)',
data: col_KYUJINRITU,
borderColor : "rgba(0,0,255,0.7)",
// borderColor : "rgba(254,128,255,0.3)",
// borderColor : "rgba(255,222,133,0.7)",
//backgroundColor : "rgba(255,222,133,0.3)",
backgroundColor : "rgba(0,0,255,0.7)",
tension: 0, //0なら直線、0.1以上は曲線
fill: false, //直線からX軸までの範囲を塗りつぶすならtrue
// 右軸に表示
yAxisID: "y2",
// pointRadius: 5,
// pointHoverRadius: 7,
// pointBackgroundColor: 'white',
// pointBorderColor: 'rgb(75, 192, 192)',
// pointHoverBackgroundColor: 'rgb(75, 192, 192)',
// pointHoverBorderColor: 'white',
},
/// --- 一般(正規)
{
//2本の棒グラフ(求人数,求職者数)の左端に積み上げる
stack: 'kasane-left',
type: 'bar',
label: '一般求人数',
// label: 'col_KYUJINSU_I',
data: col_KYUJINSU_I,
borderColor : "rgba(0,125,255,0.7)",
backgroundColor : "rgba(0,125,255,0.5)",
// 左軸に表示
yAxisID: "y1",
},
{
stack: 'kasane-right', //
type: 'bar',
label: '一般求職者数',
data: col_KYUSYOKU_I,
borderColor : "rgba(255,125,0,0.7)",
backgroundColor : "rgba(255,125,0,0.5)",
yAxisID: "y1",
},
{
type: 'line',
label: '一般求人倍率(右軸)',
data: col_KYUJINRITU_I,
borderColor : "rgba(181,255,20,1)",
backgroundColor : "rgba(181,255,20,1)",
tension: 0, //0なら直線、0.1以上は曲線
fill: false, //直線からX軸までの範囲を塗りつぶすならtrue
// 右軸に表示
yAxisID: "y2",
},
/// --- パート
{
//2本の棒グラフ(求人数,求職者数)の左端に積み上げる
stack: 'kasane-left',
type: 'bar',
label: 'パート求人数',
// label: 'col_KYUJINSU_P',
data: col_KYUJINSU_P,
borderColor : "rgba(0,0,100,0.7)",
backgroundColor : "rgba(0,0,100,0.5)",
// 左軸に表示
yAxisID: "y1",
},
{
stack: 'kasane-right',
type: 'bar',
label: 'パート求職者数',
data: col_KYUSYOKU_P,
borderColor : "rgba(192,125,0,0.7)",
backgroundColor : "rgba(192,125,0,0.5)",
yAxisID: "y1",
},
{
type: 'line',
label: 'パート求人倍率(右軸)',
data: col_KYUJINRITU_P,
borderColor : "rgba(0,0,100,0.5)",
backgroundColor : "rgba(0,0,100,0.5)",
tension: 0, //0なら直線、0.1以上は曲線
fill: false, //直線からX軸までの範囲を塗りつぶすならtrue
// 右軸に表示
yAxisID: "y2",
},
],
};
// const G_OPTION2 = {
// Chart.jsのVer2→3でyAxesの書き方が大きく変わった
var G_OPTION2 = {
responsive: true,
plugins: {
title:{
display: true,
// text: '職業別求人・求職バランスシート',
text: '職業別求人・求職バランスシート ' + CSVV,
font: {
size: 20
},
},
datalabels: {
// 項目ラベルの位置を指定
// anchor: 'end',
anchor: 'center',
align: 'end',
offset: 4,
position: 'top',
// 項目ラベルのフォントサイズはここ
font: {
size: 20
},
formatter: function( value, context ){
return value.toString();
}
},
legend: {
labels: {
font:{
// コレ変えると凡例のフォントサイズが変わる
size: 14
}
}
},
//== 折れ線グラフのフォントだけ大きくしたい
//= afterDatasetsDraw: function(chart, easing, options) {
//= const ctx2 = chart.ctx2;
//= chart.data.datasets.forEach(function (dataset, i) {
//= const meta = chart.getDatasetMeta(i);
//= meta.data.forEach(function (bar, index) {
//= const data = dataset.data[index];
//= ctx2.fillStyle = 'black';
//= ctx2.font = '20px Arial';
//= ctx2.textAlign = 'center';
//= ctx2.fillText(data, bar.x, bar.y - 10);
//= });
//= });
//= },
//
//- labels: {
//- display: true
//- },
//- datalabels: {
//- anchor: 'end',
//- align: 'top',
//- font: {
//- weight: 'bold'
//- },
//- // formatter: function(value) {
//- // return value;
//- // }
//- formatter: function(value, context) {
//- // return context.chart.data.labels[context.dataIndex];
//- return value;
//- },
//- },
// tooltips: {
// callbacks: {
// title: function (tooltipItem, data){
// return tooltipItem[0].label;
// },
// label: function (tooltipItem, data){
// return tooltipItem.value;
// }
// }
// },
},
// Chart.js ver3 での書き方
// http://www.kogures.com/hitoshi/javascript/chartjs/scale.html
// https://blog.myntinc.com/2021/03/chartjs-ver3x.html
scales: {
y1: {
type: "linear",
position: "left",
display: true,
beginAtZero: true,
// suggestedつけると認識されないChart.js_Ver3
// suggestedMin: 0,
// suggestedMax: 300,
min: 0,
max: 300,
stepSize: 100,
scaleLabel: {
display:true,
labelString:"人数",
},
grid: {
drawOnChartArea: false,
},
// id: "y-axis-1",
ticks: {
font :{
// Y軸目盛り(左のN人)のフォントサイズはここで設定
size: 14
},
callback: function(value){
return value+'人';
},
// padding: -10, ←このpaddingするとY軸の目盛りが重なり気味に
// suggestedMax: "300",
// suggestedMin: "0",
// stepSize: 100,
//beginAtZero: true,
// max: 150,
// max: 300,
// min: 0,
},
// scaleLabel: {
// display: true,
// // labelString: 'あたい'
// labelString: '人数'
// }
},
y2: {
type: "linear",
position: "right",
display: true,
beginAtZero: true,
min: 0,
// max: 4,
max: 1.5,
stepSize: 0.5,
// id: "y-axis-1",
ticks: {
font :{
// Y軸目盛り(右の%)のフォントサイズはここで設定
size: 14
},
callback: function(value){
return value+'%';
},
// max: "4",
// min: "0",
// stepSize: 1,
//beginAtZero: true,
// max: 150,
// max: 300,
// min: 0,
},
// scaleLabel: {
// display: true,
// labelString: '有効求人倍率'
// },
grid: {
drawOnChartArea: true,
},
},
// y2:{
// // 右軸
// id: "y-axis-2",
// // type: "linear",
// // 右を指定
// position: "right",
// // 目盛り
// ticks: {
// beginAtZero: true,
// max: 4,
// min: 0,
// stepsize: 1
// },
// // Y軸の目盛り(軸ラベル)
// scaleLabel: {
// display: true,
// // labelString: 'あたい'
// labelString: '有効求人倍率'
// },
// gridLines: {
// display: false
// },
// } // y -----
}
};
};
//# <hr>
//# <select id="csv-file-list">
//# <option value="">-- CSVファイルを選択してください --</option>
//# </select>
//#
//# <p id="selected-csv-file"></p>
//# // そもそもjavascriptでサーバ側にあるファイルの一覧を取得することはできない!
//# document.addEventListener("DOMContentLoaded", function() {
//# // document.addEventListener("DOMContentLoaded", function() {
//# // console.log("Im here");
//# // const fileList = ;
//# // const xhr = new XMLHttpRequest();
//# // xhr.open('GET', '.');
//# // xhr.responseType = 'document';
//# // xhr.onload = () => {
//# // const files = xhr.response.querySelectorAll('a');
//# // for (let i = 0; i < files.length; i++) {
//# // const fileName = files[i].getAttribute('href');
//# // if(/\.csv$/i.test(fileName)) {
//# // console.log(fileName);
//# // fileList.push(fileName);
//# // }
//# // }
//# // }
//# // // プルダウンに選択肢を追加する
//# // const select = document.getElementById('csv-file-list');
//# // for (let i = 0; i < fileList.length; i++) {
//# // const option = document.createElement('option');
//# // option.value = fileList[i];
//# // option.text = fileList[i];
//# // select.add(option);
//# // }
//# // // プルダウンで選択されたファイルを表示する
//# // select.addEventListener('change', (event) => {
//# // const fileName = event.target.value;
//# // document.getElementById('selected-csv-file').textContent = fileName;
//# // });
//#
//#
//# // XMLHttpRequest object
//# var xhr = new XMLHttpRequest();
//# // 同じ階層にあるCSVファイルの一覧を取得する
//# xhr.open("GET", "./", true);
//# xhr.onreadystatechange = function() {
//# console.log("Im here");
//# if (xhr.readyState === 4 && xhr.status === 200) {
//# // CSVファイル一覧を取得してプルダウンに追加する
//# var fileList = xhr.responseText.split("\n");
//# for (var i = 0; i < fileList.length; i++) {
//# // myREGX = /.*csv$/g;
//# myREGX = /.*csv$/i;
//# //if (fileList[i].match(/\.csv$/)) {
//# if (fileList[i].match(myREGX)) {
//# var option = document.createElement("option");
//# option.text = fileList[i];
//# option.value = fileList[i];
//# document.getElementById("csv-file-list").appendChild(option);
//# }
//# }
//# }
//# };
//# xhr.send();
//#
//# // プルダウンで選択されたファイル名を表示する
//# document.getElementById("csv-file-list").addEventListener("change", function() {
//# var selectedFile = this.value;
//# document.getElementById("selected-csv-file").textContent = "選択されたファイ
ル: " + selectedFile;
//# });
//# });
//#
//#
//# //const list_csvv = [];
//# ////for (let i = 1; i<=12; i++){
//# //for (let j = 2019; j<=2022; j++) {
//# // for (let i = 1; i<=12; i++){
//# // console.log(i);
//# // if(i < 10 ) {
//# // const filename1 = `myKINRIROUKI03_24うちIT関連職業_00全体_${j}0${i}.csv`;
//# // list_csvv.push(filename1);
//# // } else {
//# // const filename1 = `myKINRIROUKI03_24うちIT関連職業_00全体_${j}${i}.csv`;
//# // list_csvv.push(filename1);
//# // }
//# // }
//# //}
//#
//#
//#
//#
//# const csvSelect = document.getElementById("csv-select");
//# // const loadCsvButton = document.getElementById("load-csv-button");
//# // const chartCanvas = document.getElementById("chart");
//# let chart = null;
//#
//# // loadCsvButton.addEventListener("click", () => {
//# // const selectedCsv = csvSelect.value;
//# // console.log(selectedCsv);
//# // loadCsv(selectedCsv);
//# // });
</script>
</HEAD>
</div>
<br><br>
</center>
</BODY>
</HTML>

