PHPでJSONを返すコードを書いて、それをJavaScriptから呼び出す。
このサイトの処理そのまま実装した。
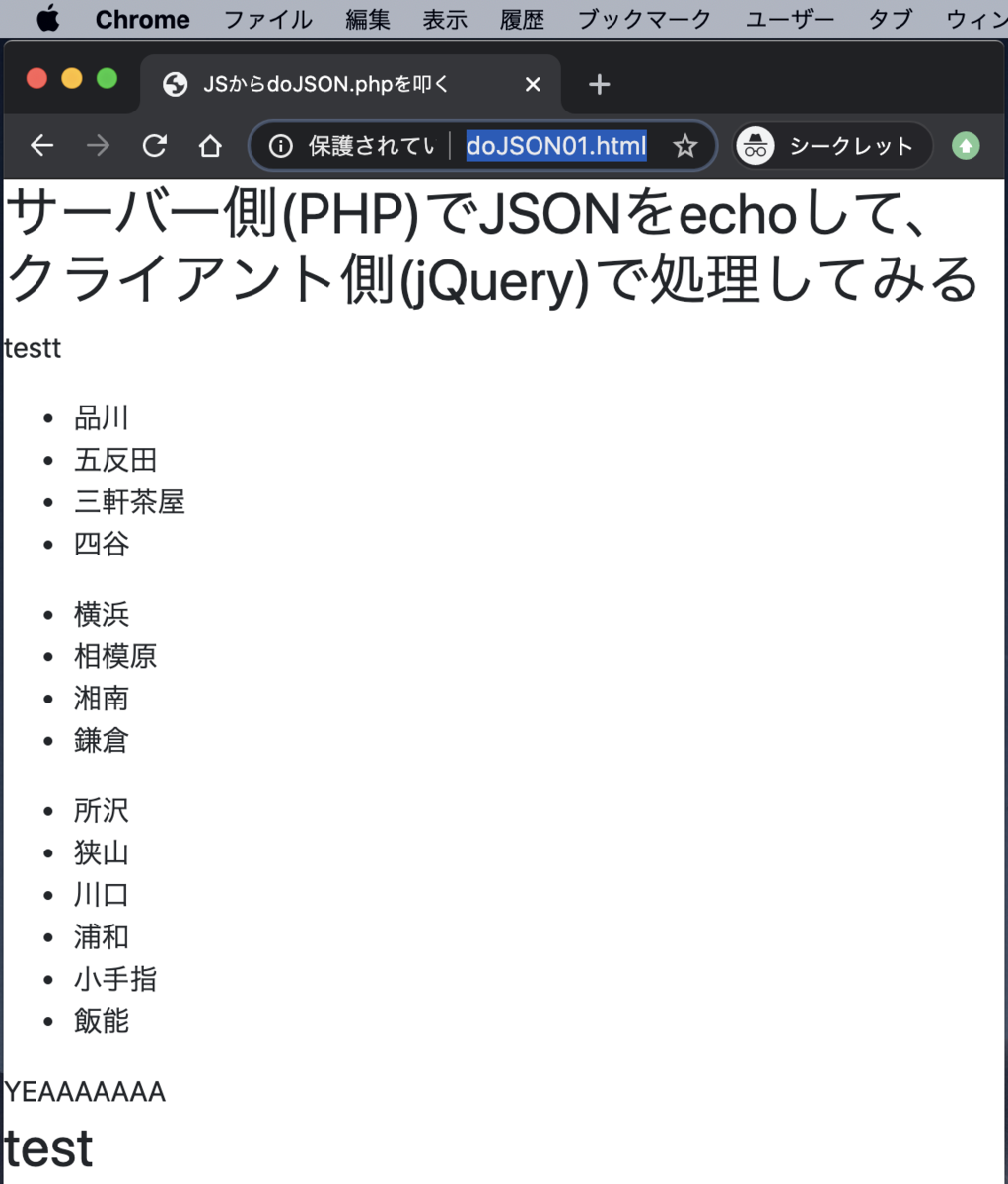
こうなる。

<流れ>
ChromeからdoJSON.htmlを開く
→ JavaScript(JQuery)がサーバのAPIを叩きにいく
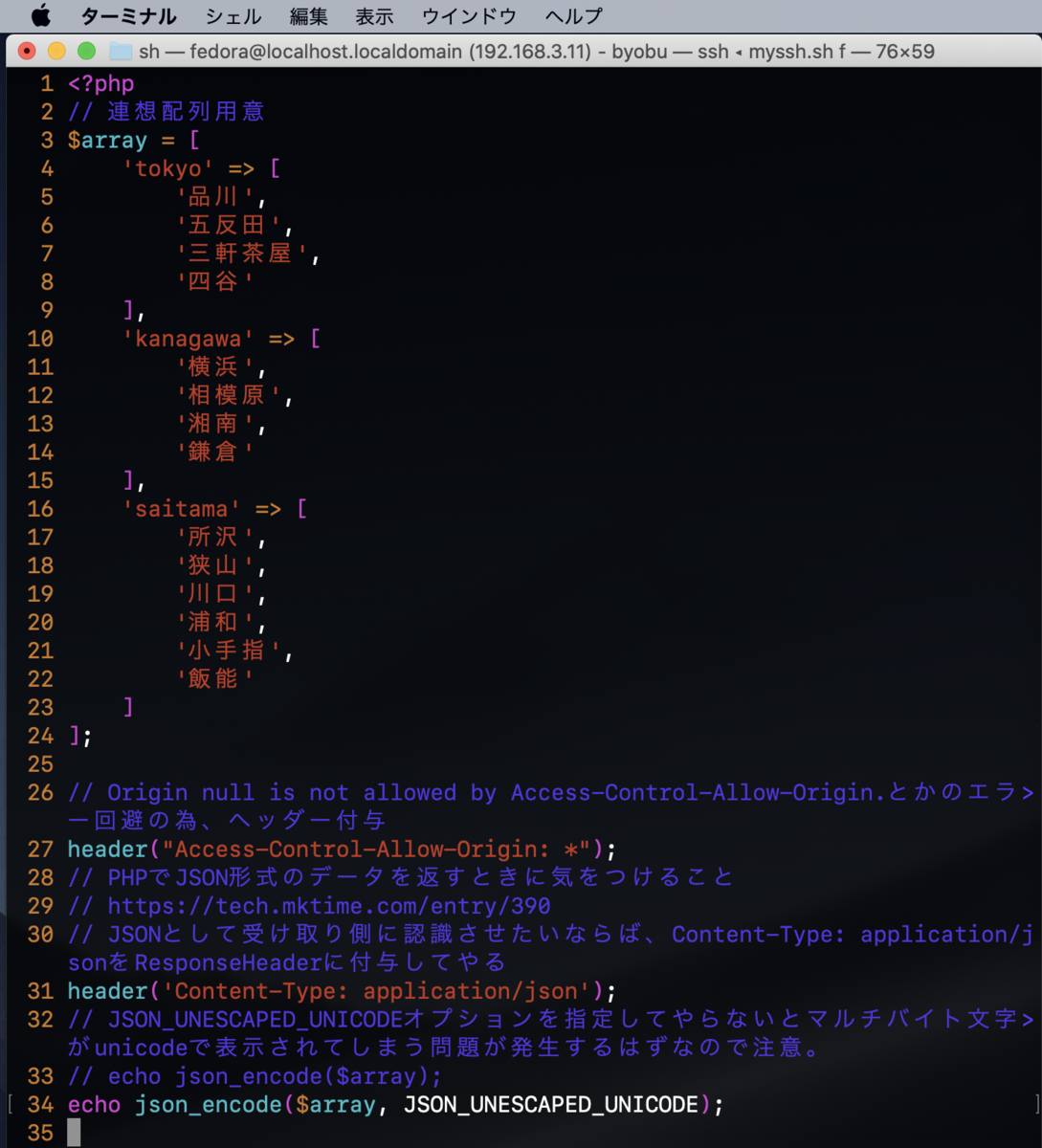
<ソース>

JSONをechoしてるだけ。
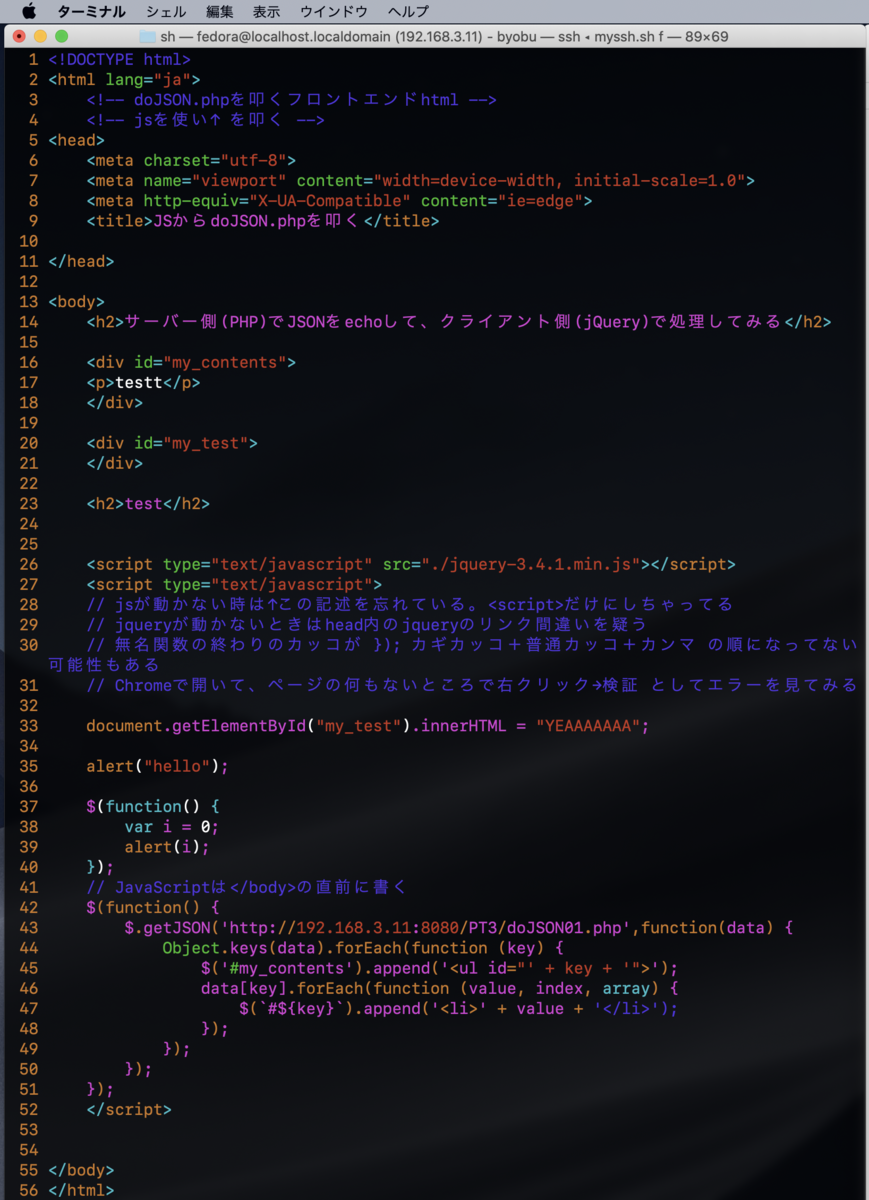
クライアント(doJSON.html)

16行目 id="my_content"のところに
42行目 からの関数で取得される内容、つまり
45行目 の$('$my_contents') の記述によってハメコミされる。
JavaScriptが正しく動いているかの検証として
20行目 の id="my_test" の記述を書いておき
33行目 でそこに "YEAAAAAA"という文字列をハメコミしている。
さらにシンプルに
35行目 のような alert("hello"); を書いてポップアップでアラート出力したり

37行目 のようにJQueryでアラートを出力してみると

その行は通っていると分かるのでデバッグしやすい。
JQueryがうまく動かない時の確認事項
・<script>の記述が違っていないか
誤 <script>
正 <script src="text/javascript" src="jquery...js">
・<script src>の src文字列を記載し忘れてないか
誤 <script ="text/javascript" src="jquery...js">
正 <script src="text/javascript" src="jquery...js">
・無名関数の終わりのカッコが }); カギカッコ+普通カッコ+カンマ の順になってない可能性がある
誤 )};
正 });
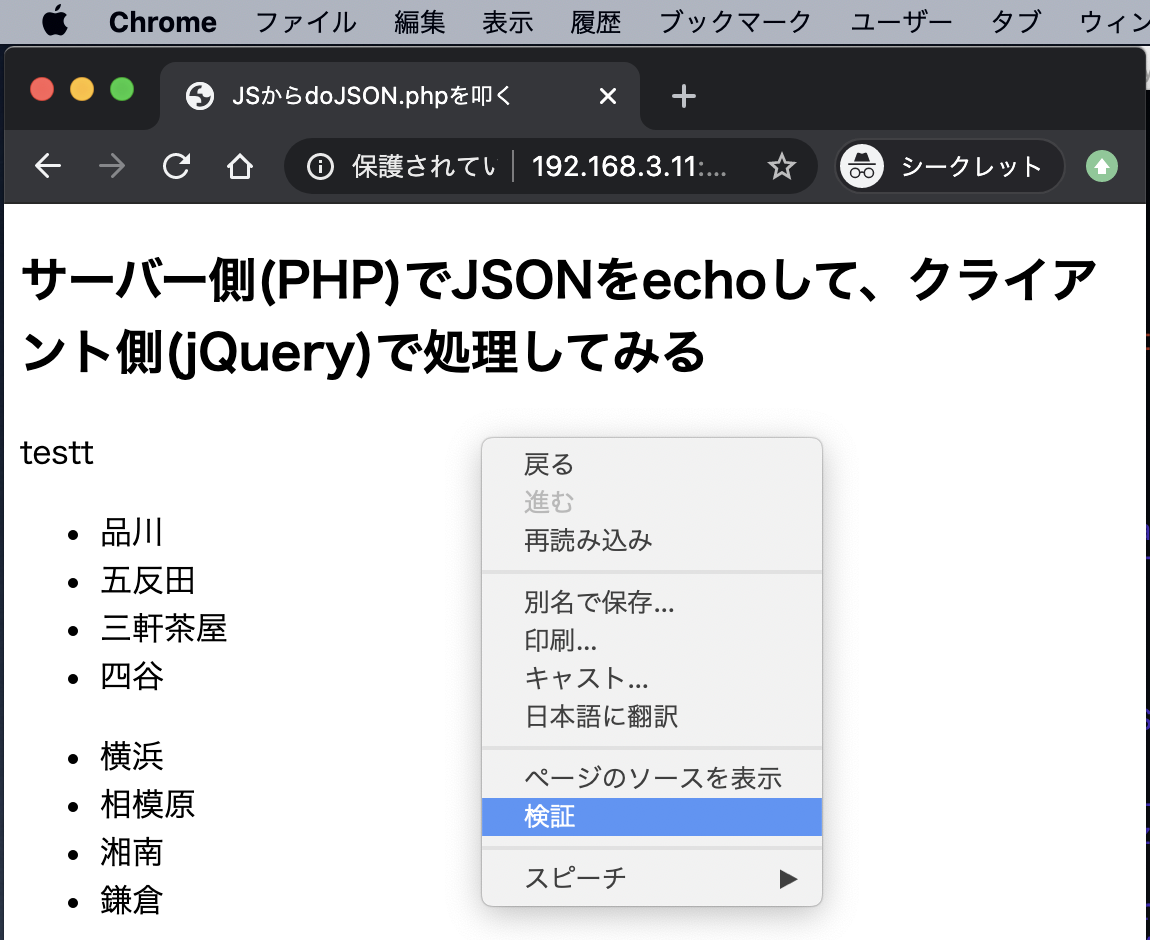
ChromeでJQueryの動作確認するには何もないところを右クリック→「検証」すると

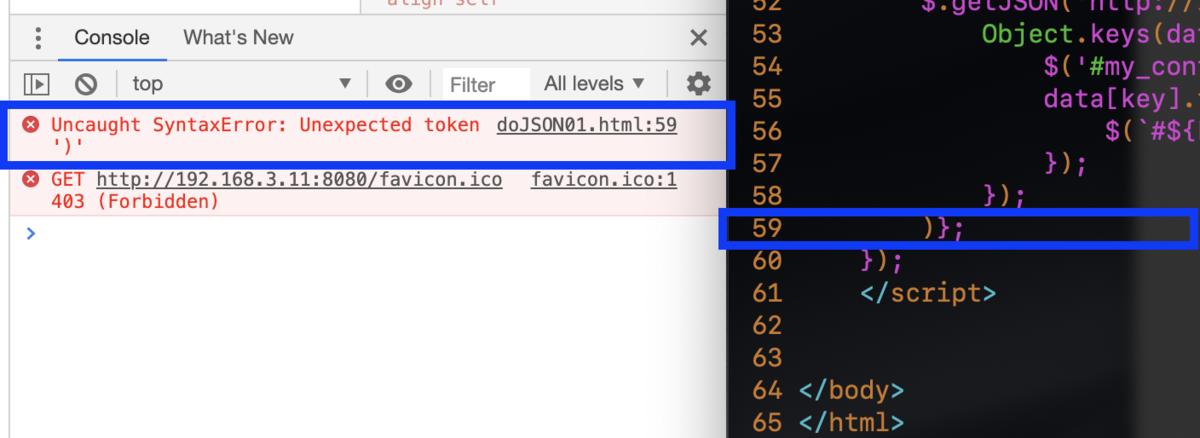
Consoleタブでエラー内容が分かる。

この例だと、59行目のカッコが間違っている。
誤 )};
正 });
コピペ用
1 <?php
2 // 連想配列用意
3 $array = [
4 'tokyo' => [
5 '品川',
6 '五反田',
7 '三軒茶屋',
8 '四谷'
9 ],
10 'kanagawa' => [
11 '横浜',
12 '相模原',
13 '湘南',
14 '鎌倉'
15 ],
16 'saitama' => [
17 '所沢',
18 '狭山',
19 '川口',
20 '浦和',
21 '小手指',
22 '飯能'
23 ]
24 ];
25
26 // Origin null is not allowed by Access-Control-Allow-Origin.とかのエラー回避の為、ヘ
ッダー付与
27 header("Access-Control-Allow-Origin: *");
28 // PHPでJSON形式のデータを返すときに気をつけること
29 // https://tech.mktime.com/entry/390
30 // JSONとして受け取り側に認識させたいならば、Content-Type: application/jsonをResponse Headerに付与してやる
31 header('Content-Type: application/json');
32 // JSON_UNESCAPED_UNICODEオプションを指定してやらないとマルチバイト文字がunicodeで表> 示されてしまう問題が発生するはずなので注意。
33 // echo json_encode($array);
34 echo json_encode($array, JSON_UNESCAPED_UNICODE);
~
1 <!DOCTYPE html>
2 <html lang="ja">
3 <!-- doJSON.phpを叩くフロントエンドhtml -->
4 <!-- jsを使い↑ を叩く -->
5 <head>
6 <meta charset="utf-8">
7 <meta name="viewport" content="width=device-width, initial-scale=1.0">
8 <meta http-equiv="X-UA-Compatible" content="ie=edge">
9 <title>JSからdoJSON.phpを叩く</title>
10
11 </head>
12
13 <body>
14 <h2>サーバー側(PHP)でJSONをechoして、クライアント側(jQuery)で処理してみる</h2>
15
16 <div id="my_contents">
17 <p>testt</p>
18 </div>
19
20 <div id="my_test">
21 </div>
22
23 <h2>test</h2>
24
25
26 <script type="text/javascript" src="./jquery-3.4.1.min.js"></script>
27 <script type="text/javascript">
28 // jsが動かない時は↑この記述を忘れている。<script>だけにしちゃってる
29 // jqueryが動かないときはhead内のjqueryのリンク間違いを疑う
30 // 無名関数の終わりのカッコが }); カギカッコ+普通カッコ+カンマ の順になってない
可能性もある
31 // Chromeで開いて、ページの何もないところで右クリック→検証 としてエラーを見てみる
32
33 document.getElementById("my_test").innerHTML = "YEAAAAAAA";
34
35 alert("hello");
36
37 $(function() {
38 var i = 0;
39 alert(i);
40 });
41 // JavaScriptは</body>の直前に書く
42 $(function() {
43 $.getJSON('http://192.168.1.1/doJSON01.php',function(data) {
44 Object.keys(data).forEach(function (key) {
45 $('#my_contents').append('<ul id="' + key + '">');
46 data[key].forEach(function (value, index, array) {
47 $(`#${key}`).append('<li>' + value + '</li>');
48 });
49 });
50 });
51 });
52 </script>
53
54
55 </body>
56 </html>
参考